ホームページ作成サービスJimdoについて解説します。
専門知識がなくても簡単にデザインできます。無料プランもあります。
ネイルサロン向けっぽいホームページをJimdoで実際に作ってみたので、ぜひ併せて見てみてください。
- ホームページ作成サービス「Jimdo」の概要
- Jimdoを使ったホームページの作り方(デモサイトあり)
- サロンのホームページを作るときのポイント
参考になれば幸いです。
Jimdoとは?
Jimdoとはドイツで生まれたホームページ作成サービス。日本語版はKDDIウェブコミュニケーションズが協業パートナーとして運営しています。
プログラミング知識がなくても直感的な操作でホームページを作成することができます。
Jimdoの特徴
JimdoはHTML/CSSといった専門知識がなくてもホームページを作ることができます。
同じように簡単にホームページを作ることができるのですが、Jimdoが他のサービスと異なるのは「テンプレートからデザインを選ぶ」のではなく「いくつかの質問に答えることでデザインを提案してくれる」という部分。
専門知識の有無や簡単さで選べる2つの作り方
JimdoはWeb知識や簡易度に合わせた2つのサービスから作り方を選びます。
- ジンドゥーAIビルダー:知識不要・簡単に作成
- ジンドゥークリエイター:コーディングしながらカスタマイズ可能
初心者が選ぶべきは「ジンドゥーAIビルダー」。ジンドゥーAIビルダーを使えばHTML/CSSといったWebの専門知識がなくても、直感的な操作で簡単にホームページを作成可能。
ジンドゥーAIビルダーは質問に答えていって初期デザインを決定
ペライチやAmeba Owndと異なる点にして、Jimdoのユニークなところは「いくつかの質問に答えていくとAIがあなたにあったデザイン案を提案してくれる」という点。
質問はデザインに関するものだけではなく、目的や機能などについての設問もあるので初期デザインのなかに必要と思われるブロック(パーツ)が配置されます。
実際の質問内容も画面付きで後述しますが、あまり考えなくても答えられるような質問でサクサクと進めていく事ができます。
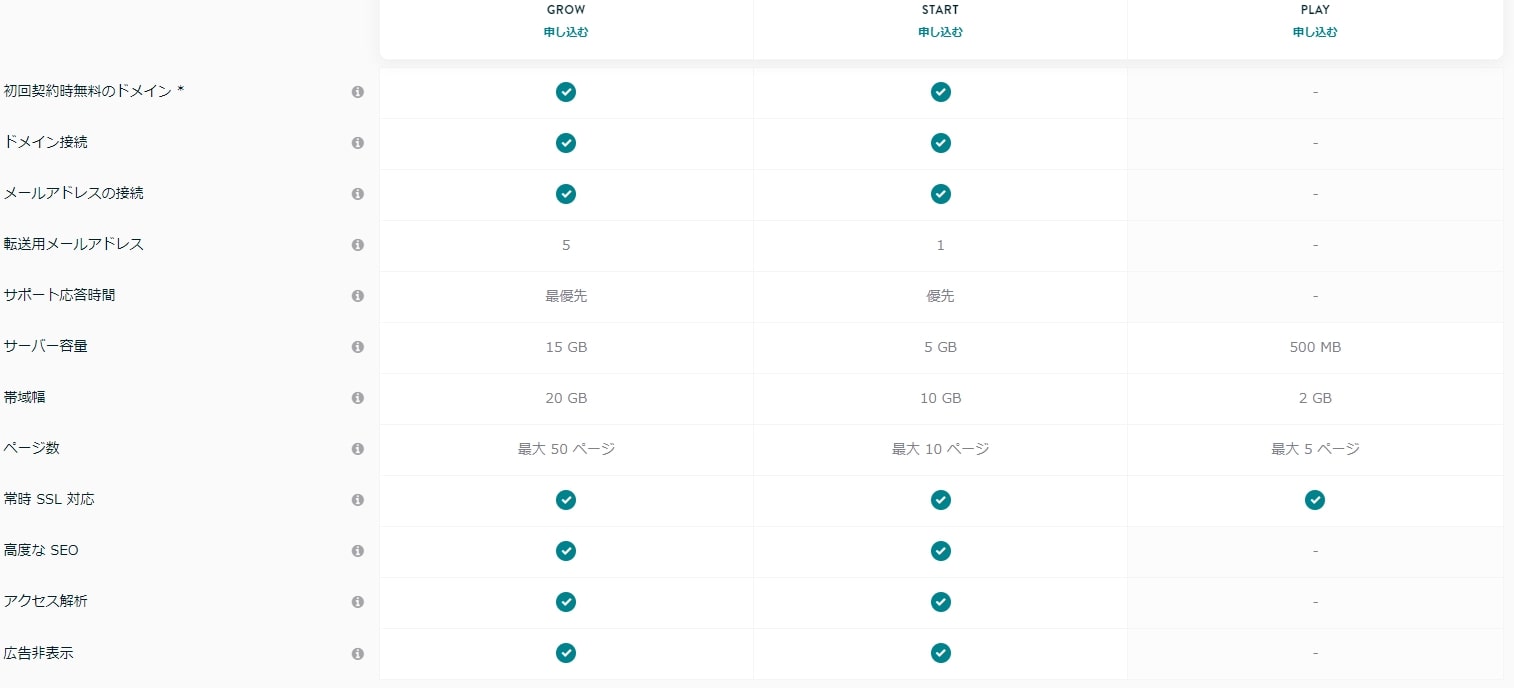
Jimdoの料金プラン
Jimdoの料金プランは「ジンドゥーAIビルダー」「ジンドゥークリエイター」で若干異なりますが、それぞれ無料プランを含む3段階のプランがあります。
- Playプラン:無料
- STARTプラン:月額990円(請求は年額)
- GROWプラン:月額1,590円(請求は年額)
 出典:https://www.jimdo.com/jp/pricing/
出典:https://www.jimdo.com/jp/pricing/独自ドメインを設定できないのは残念ですが、これが無料で使えるのという内容です。
- 5ページまでのホームページ作成
- 500MBのサーバー容量(相当な写真や動画を埋め込まない限り余裕)
- 常時SSL対応(https://で始まるURLの設定。今のスタンダード)
仮に有料でのホームページ作成を検討している方も、無料でJimdoを触ってみて良ければ有料プランにアップグレードということも可能です。
Jimdoのホームページの作り方(初期設定)
初期設定からホームページの作り方を紹介します。
直感的な操作で次のようなホームページを作ることができます。
アカウント登録
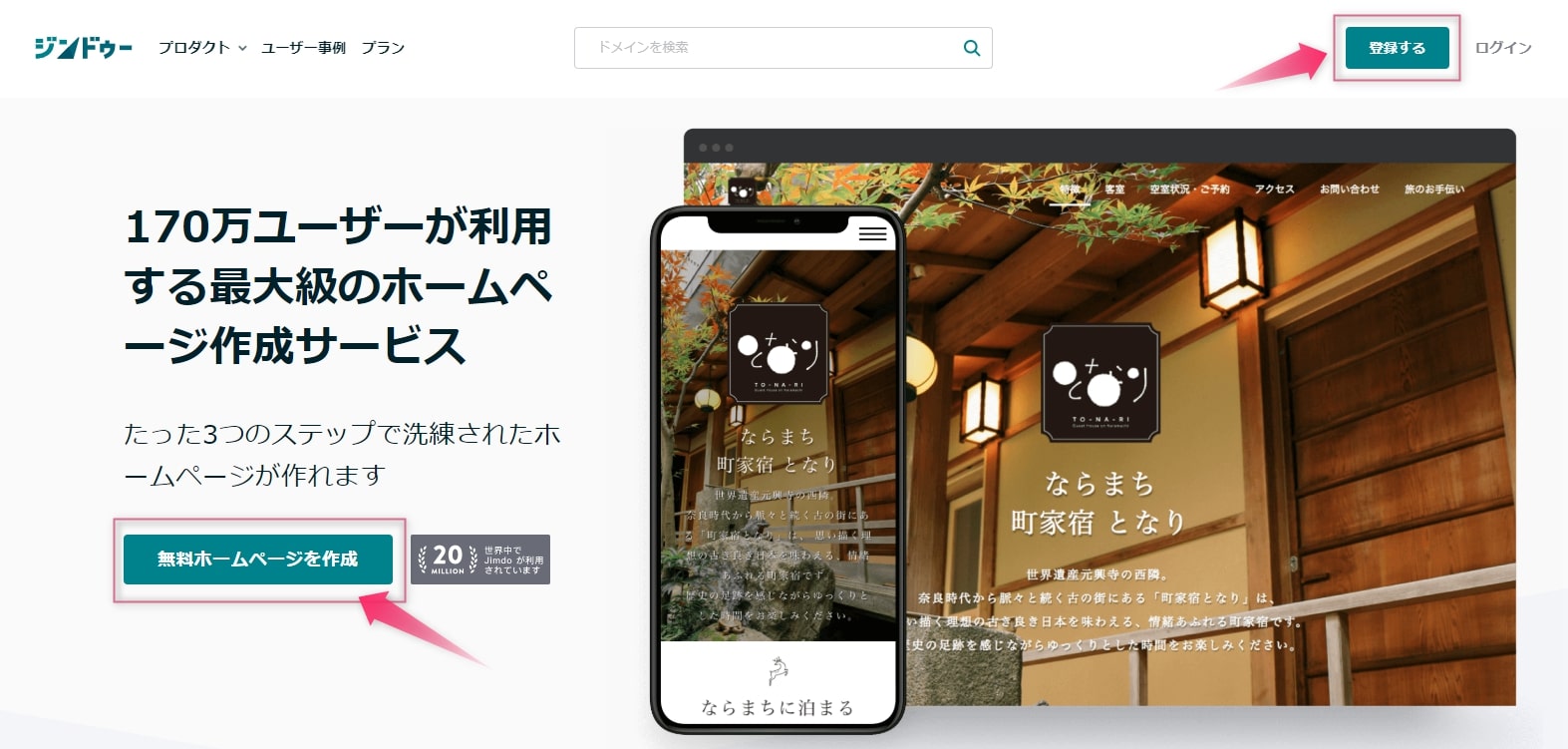
Jimdoにアクセスして「登録する」または「無料ホームページを作成」を選択します。

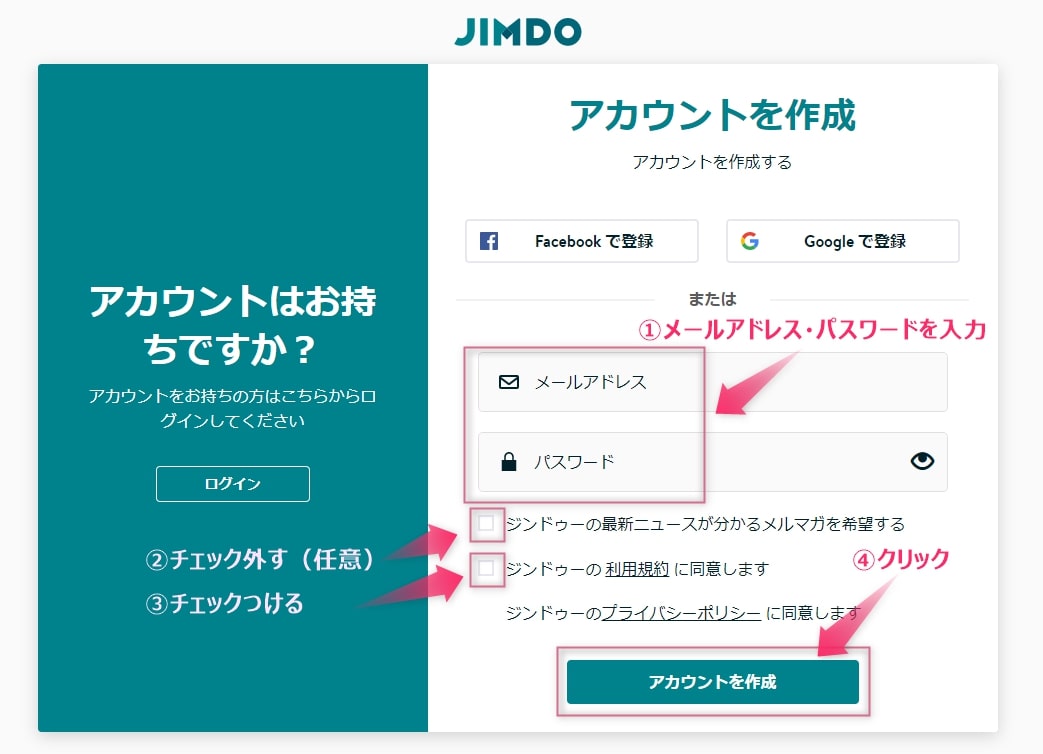
登録方法は「メールアドレス登録」「Facebook登録」「Google登録」の3種類。ここではメールアドレスで登録します。


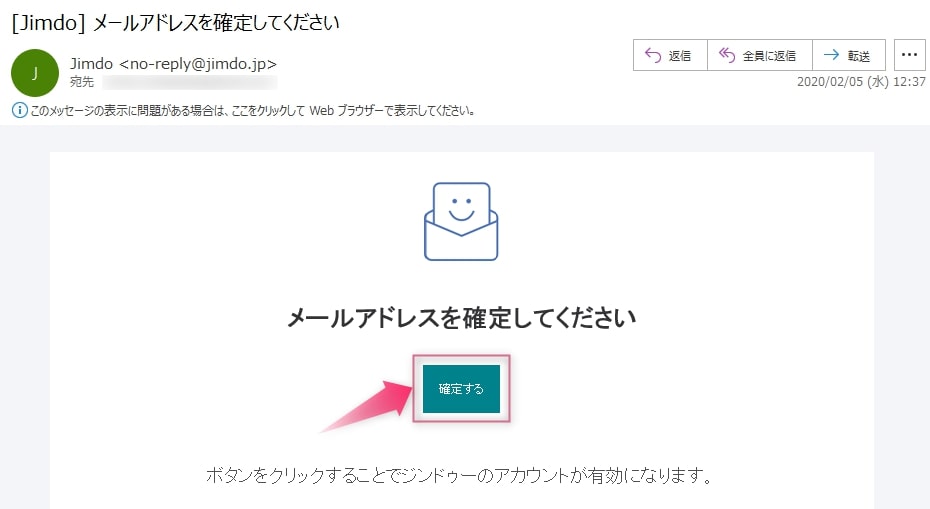
登録アドレスに確認メールが届くのでボタンをクリックします。

初期ページ作成(ジンドゥーAIビルダーの設問回答)
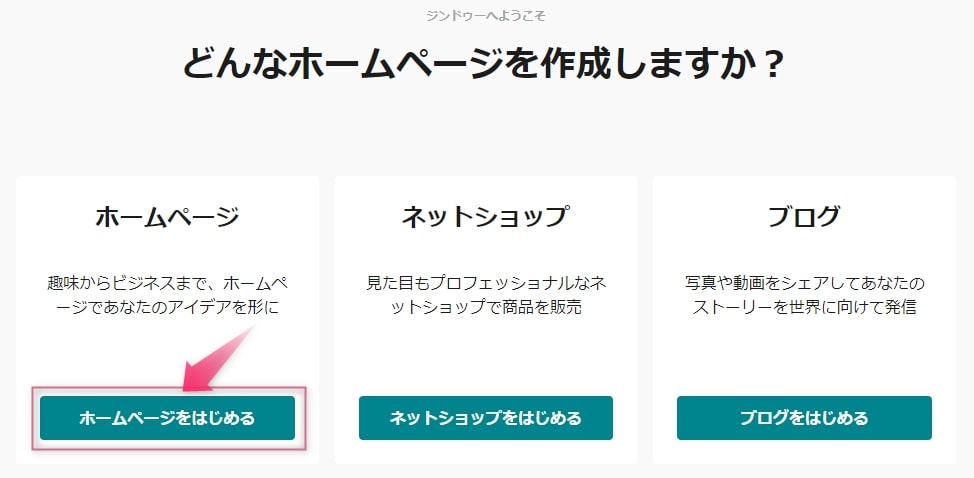
認証したらホームページ作成画面が表示されます。ここではネイルサロン用のホームページを作成するので「ホームページをはじめる」を選択します。

もしもページを閉じてしまってもJimdoのトップページの「無料ホームページを作成」ボタンから同じ画面に遷移します。
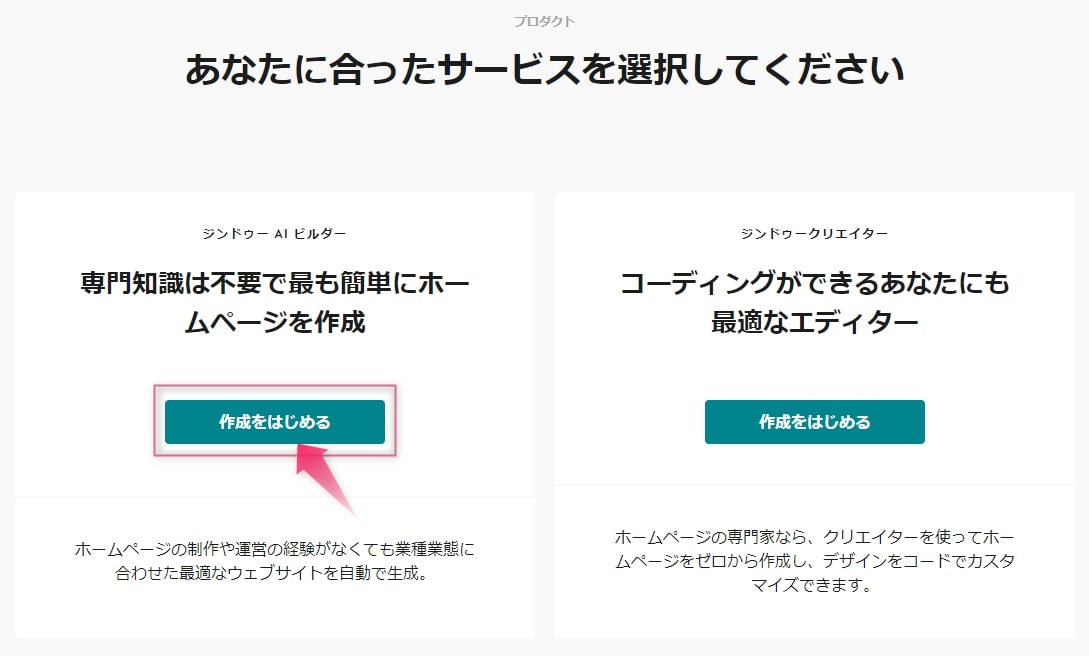
つづいてプロダクト選択。Web知識や簡易度にあわせた2つのサービスから作り方を選ぶことができます。
今回は知識不要で簡単にホームページを作れる「ジンドゥーAIビルダー」を選択します。

ここから「ジンドゥーAIビルダー」の設問に答えていきます。
-
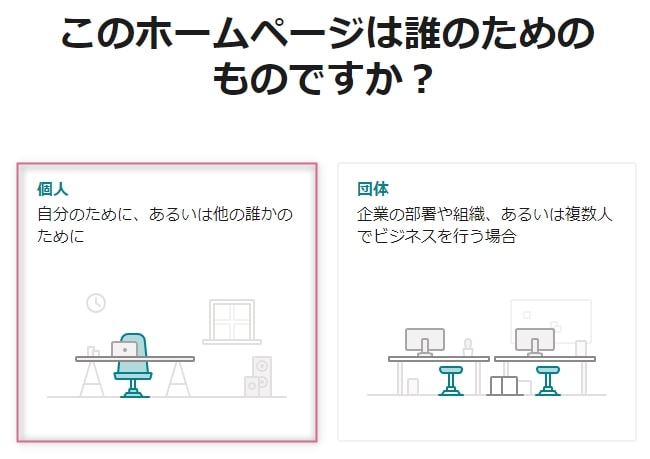
Q1このホームページは誰のためのものですか?
自宅ネイルサロン向けのホームページを作るので「個人」を選択。

-
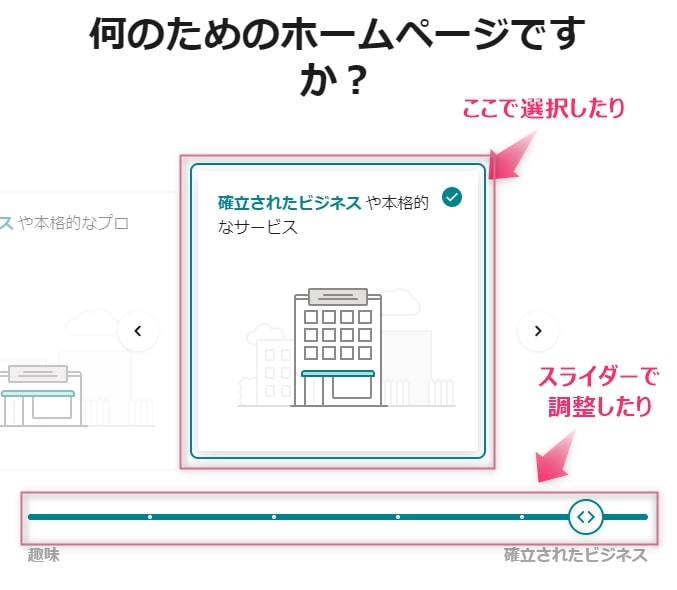
Q2何のためのホームページですか?
「趣味」~「確立されたビジネス」の中から選びます。ここでは「確率されたビジネスや本格的なサービス」を選択。

-
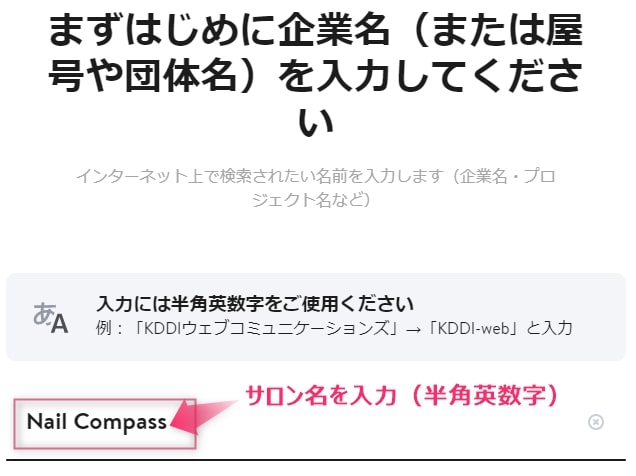
Q3まずはじめに企業名(または屋号や団体名)を入力してください
サロン名を半角英数字で入力します。

-
Q4ホームページ作成の目的はなんですか?
3つまで選べます。ここで選択した内容を踏まえてデザイン提案してくれます。実際にはそのあとでページの編集を行うので「なんとなくこんな感じ」という程度で選択してOK。
ここでは次の3つを選びました。
- 商品を宣伝する
- 作品を公開する
- 問い合わせを受け付ける

-
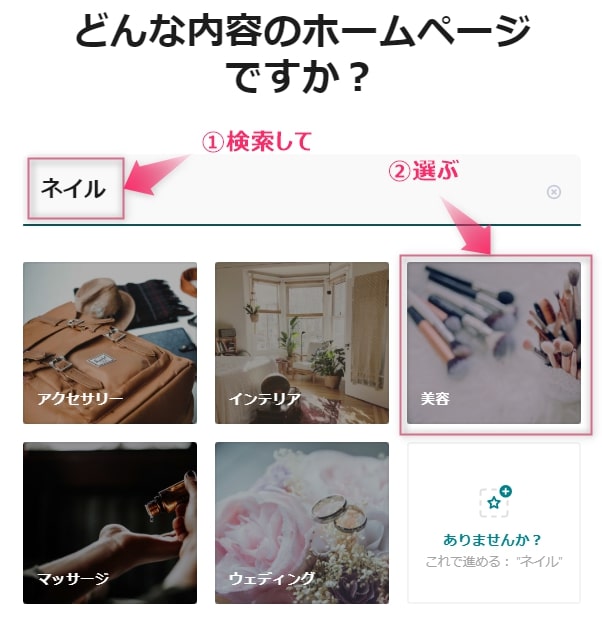
Q5どんな内容のホームページですか?
ホームページのジャンルを選択します。「ネイル」はないので「美容」を選びました。
初期デザインに反映されますが、編集するのでこちらも直感で選んでOK。

-
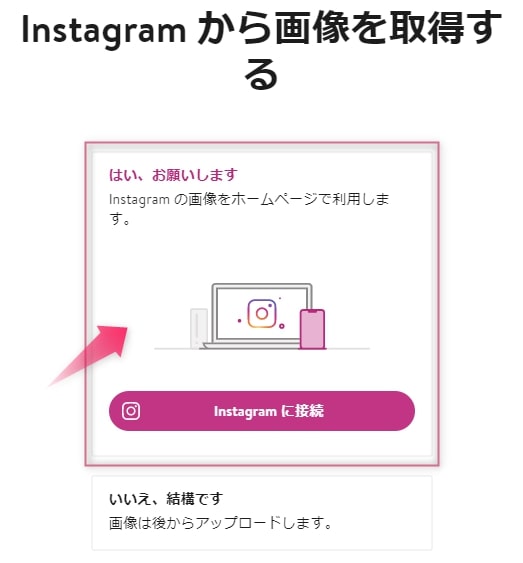
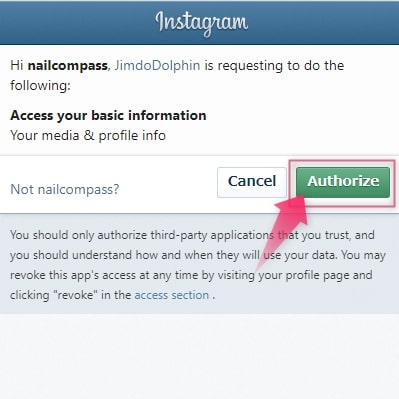
Q6Instagram から画像を取得する
Instagramに上げたネイル写真を連携できるので選択します
※アクセス許可のポップアップが出たら許可(Authorize)します


-
Q7お好みのスタイルを選んでください
6種類の中から好きなスタイルを選びます。ここでは「シンプル」を選択しました。

-
Q8どの色の組み合わせがお好きですか?
イメージに合う色の組み合わせを選択します。初期カラーに反映されますが、後で変更可能です。

-
Q9必要なページはなんですか?
目的で聞かれた内容の微調整的なもの。初期のデザインに反映されます。後から編集できるのでとりあえずそのまま進めます。

-
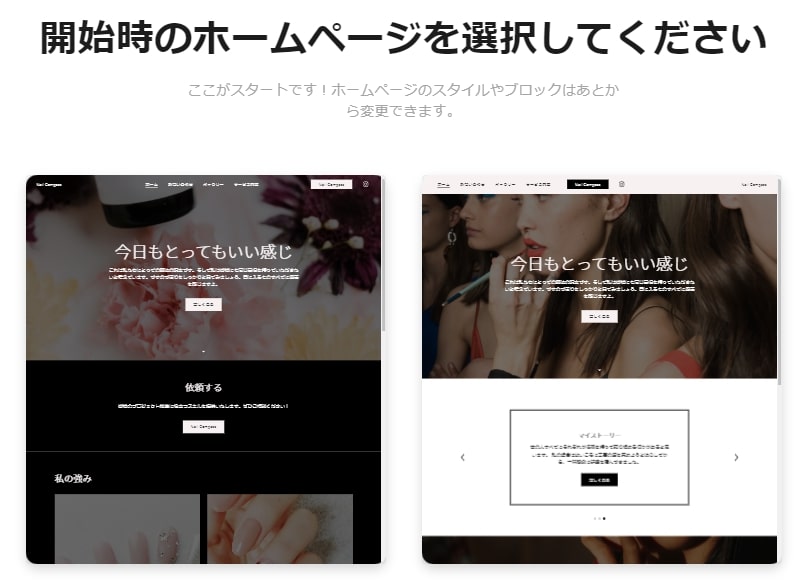
Q10開始時のホームページを選択してください
ここまでのヒアリングを経てデザインを提案されるので気に入った方を選びましょう。もちろん、このあと編集可能です。

-
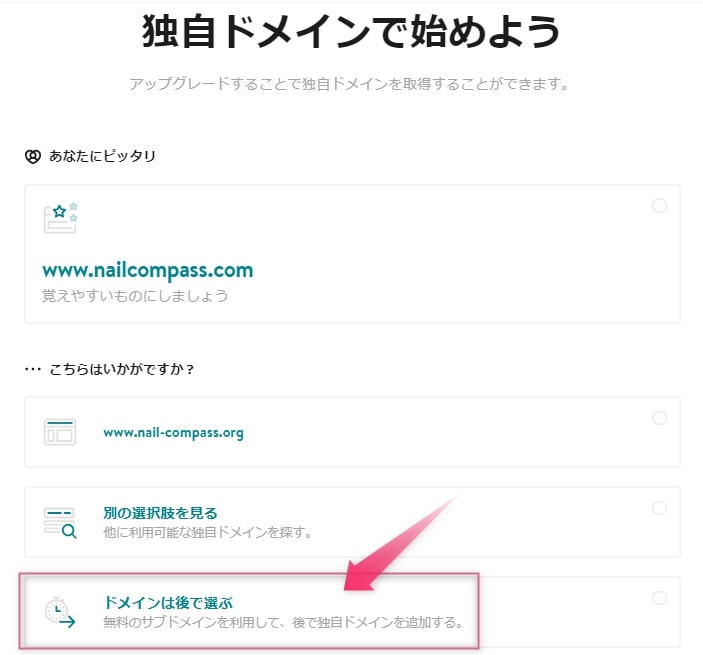
Q11独自ドメインで始めよう
無料プランでは独自ドメインで運用できないので「ドメインは後で選ぶ」を選択します。

-
Finish初期設定完了
ここまでで初期設定は完了です。ここから実際に編集していきます。
Jimdoのホームページの作り方(編集方法)
ここからホームページの編集作業に入ります。
「ブロック」と呼ばれるホームページのパーツの組み合わせで構成されるので、
- ブロックの追加・削除
- ブロックのレイアウト変更
- ブロック内の文言やパーツの編集
これらの操作をしていきながらホームページを編集していきます。やってみるとわかりますが、かなり直感的にデザインしていくことが可能。
ブロックの追加
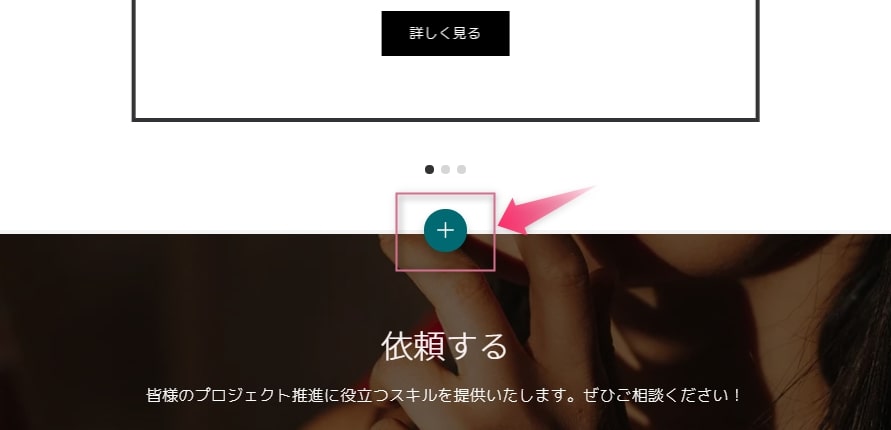
マウスを合わせるとブロック間に表示される「+」マークを選択するとブロックが追加されます。
-
STEP1「+」ボタン選択

-
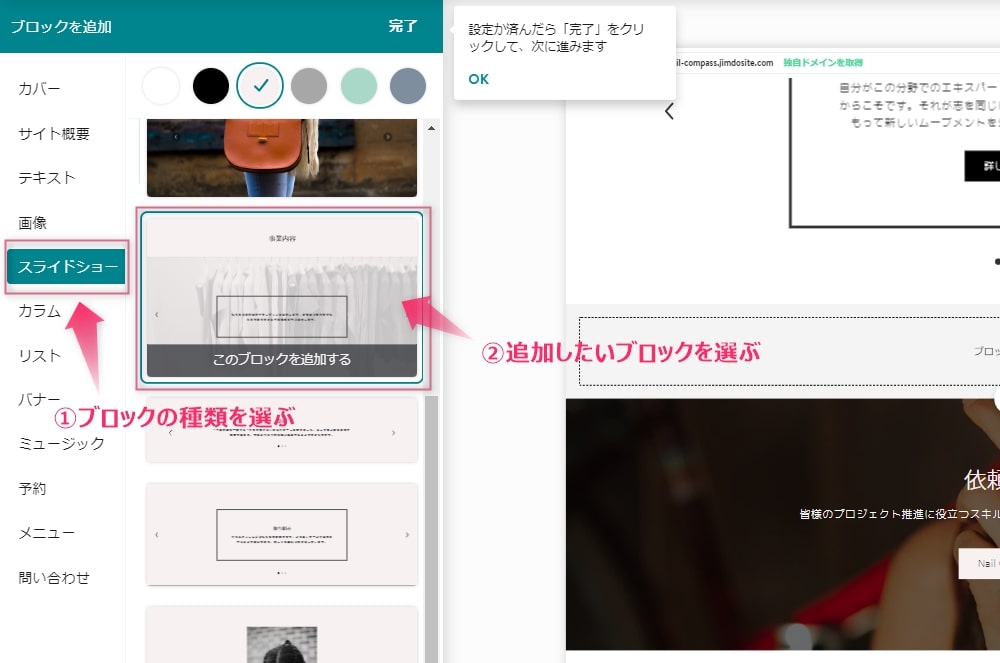
STEP2追加ブロックを選択
ブロックの種類ごとにいろいろなデザインがあるので、その中から追加したいブロックを選択します。

-
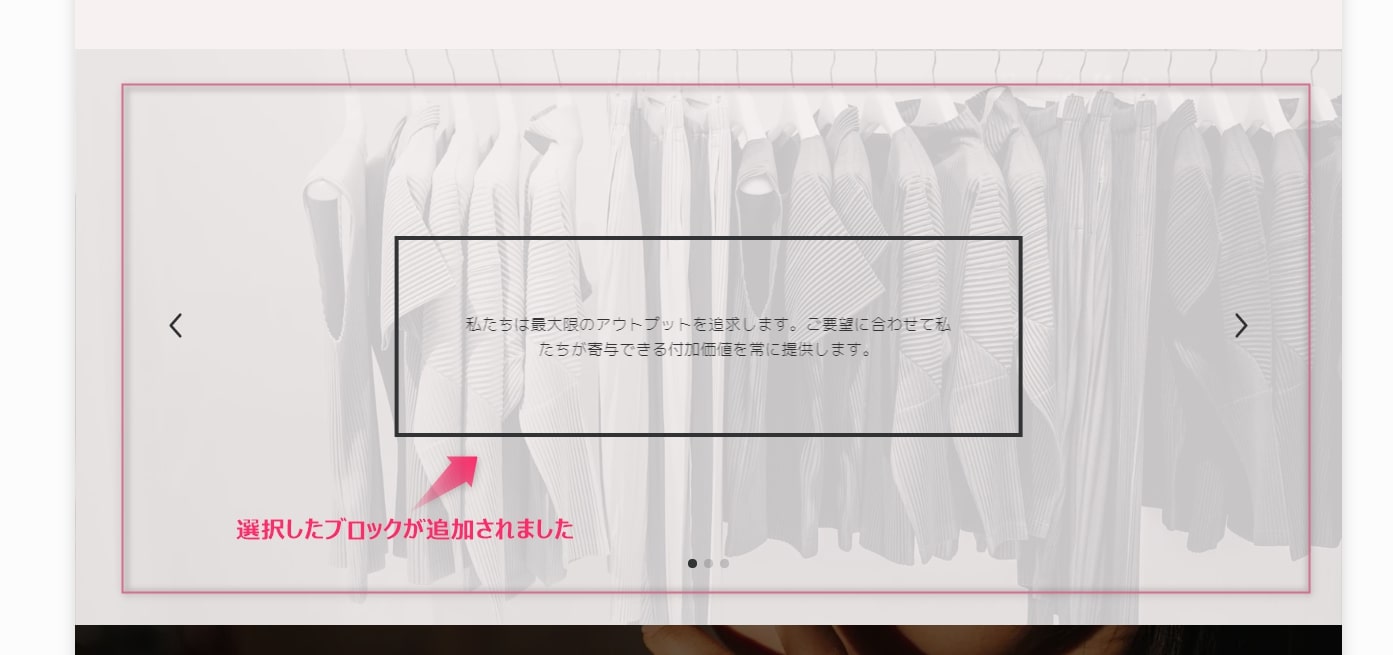
STEP3完了
選択したブロックが追加されました。

ブロックの削除
「この部分いらないなぁ」というブロックは削除すればOK。
-
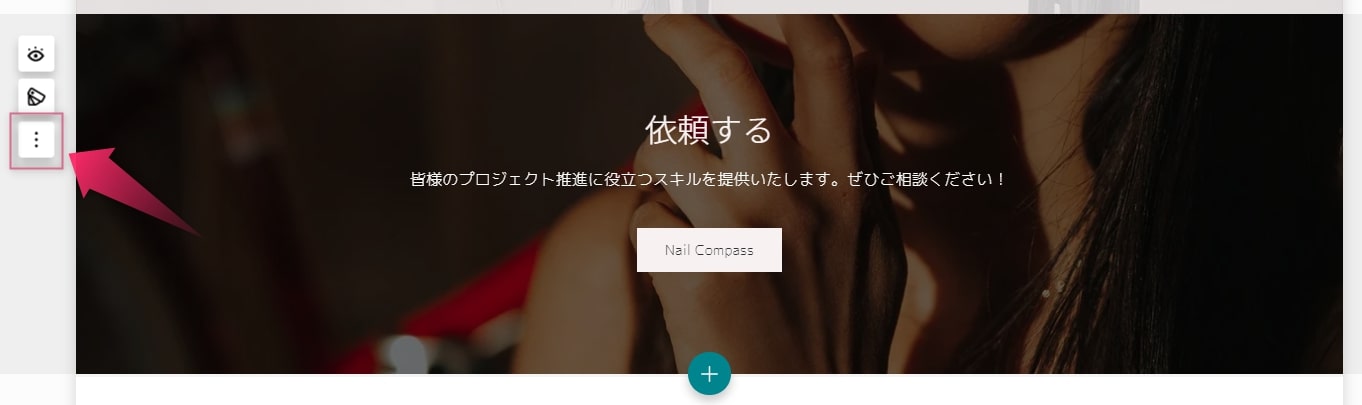
STEP1ブロック左の「…」ボタンを選択

-
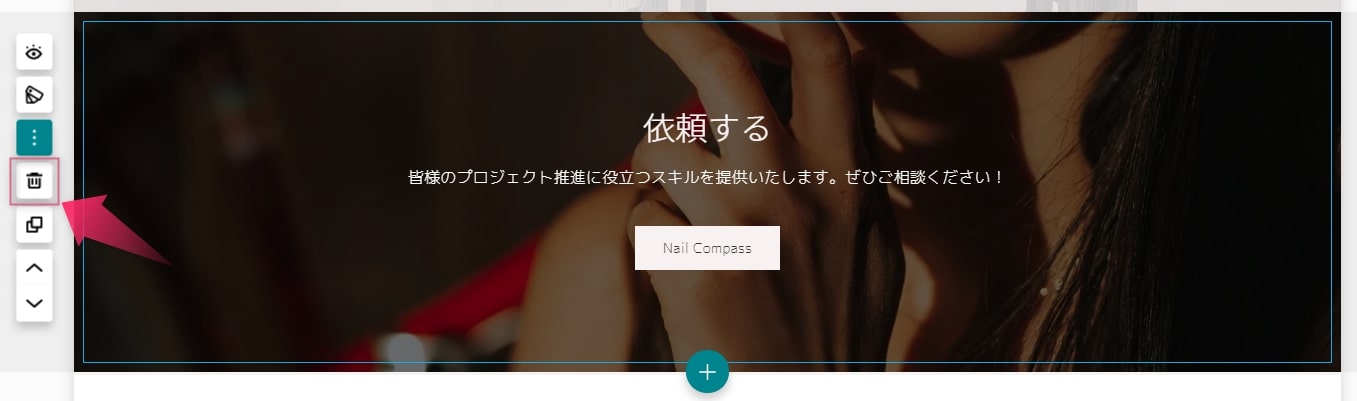
STEP2「ゴミ箱」ボタンを選択

-
STEP3ブロック削除完了
ブロックのレイアウト変更
「ここのブロック別のものにしたい」という場合はレイアウト変更をすればOK。
(ブロックの追加・削除で対応しても一緒)
-
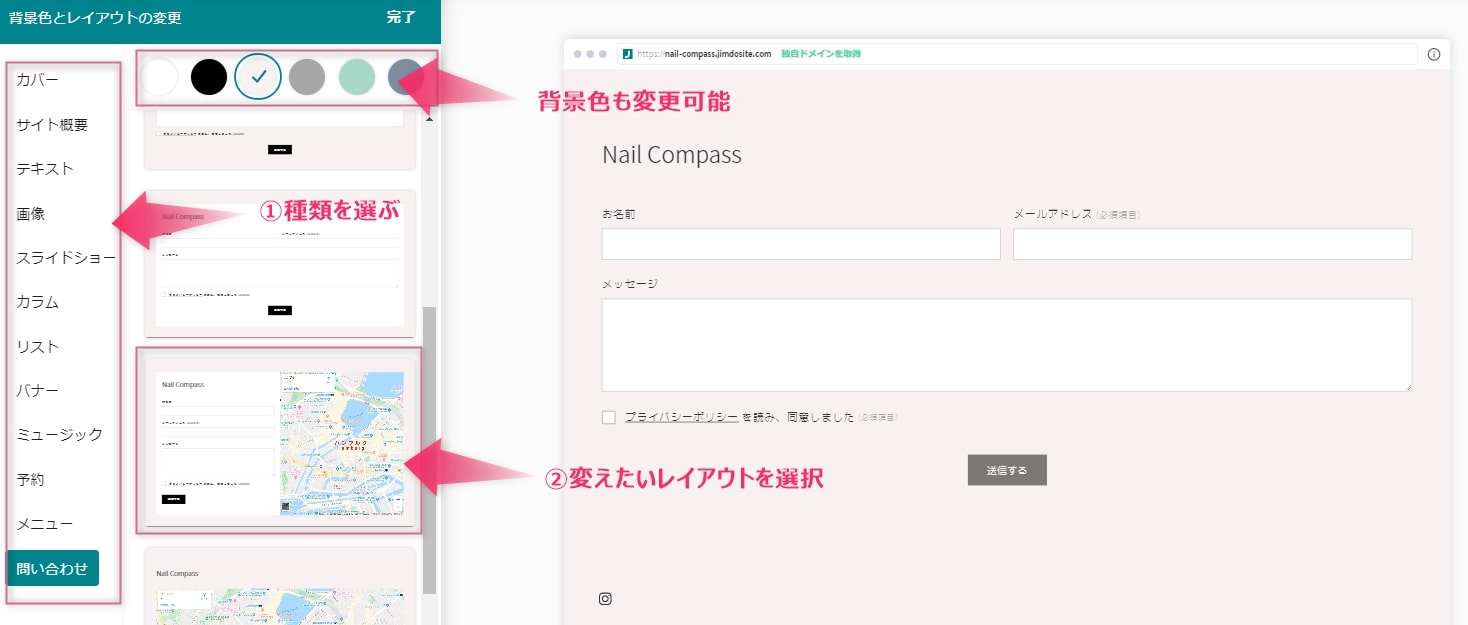
STEP1ブロック横の「レイアウトを変更」を選択

-
STEP2変更したいブロックレイアウトを選択

-
STEP3レイアウト変更完了
「完了」ボタンを選択して、ブロックのレイアウト変更完了です。
ブロック内の画像(写真)変更
ブロック内の画像も簡単に変更可能。
-
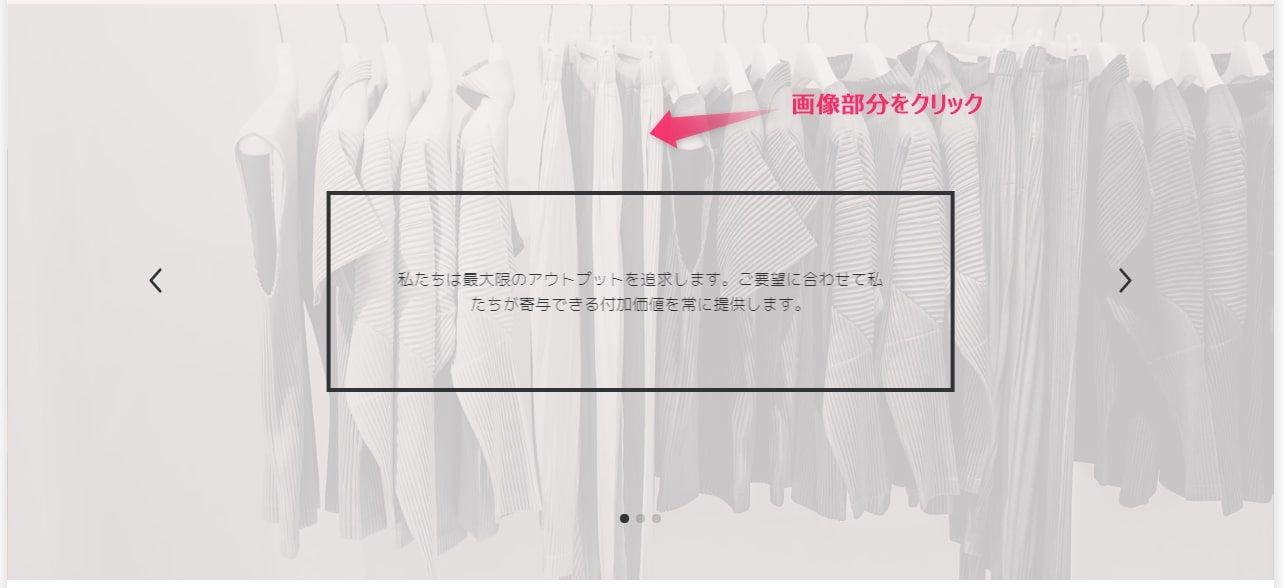
STEP1画像を選択

-
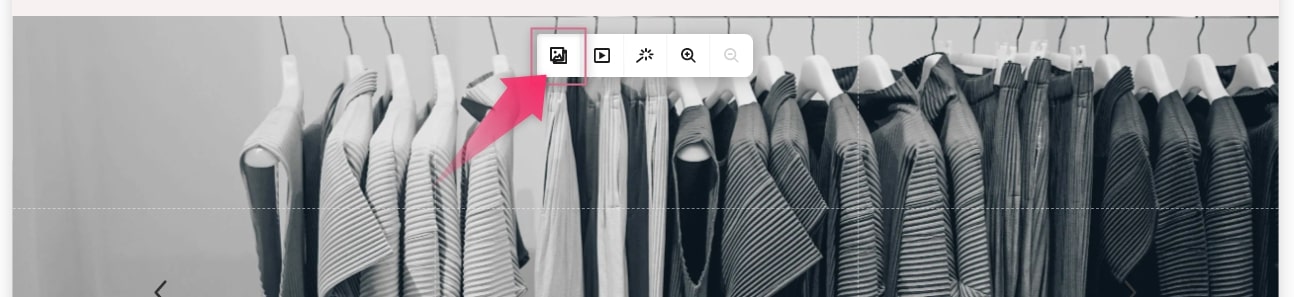
STEP2「画像を選択」をクリック

-
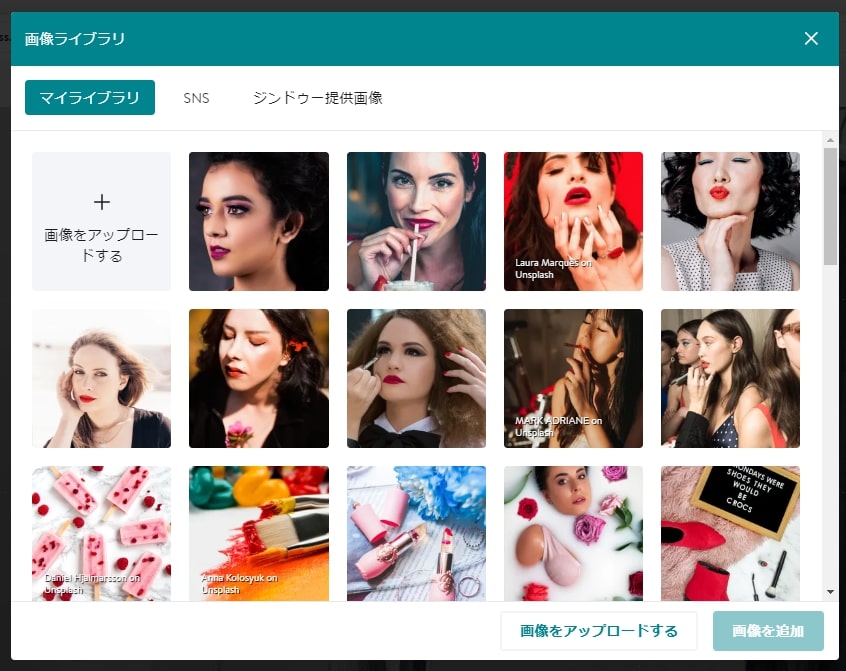
STEP3画像を選択
写真をアップロードしたり、連携したInstagram内の写真を引っ張ってきたり、ジンドゥー提供画像などの中から画像を選択します。

-
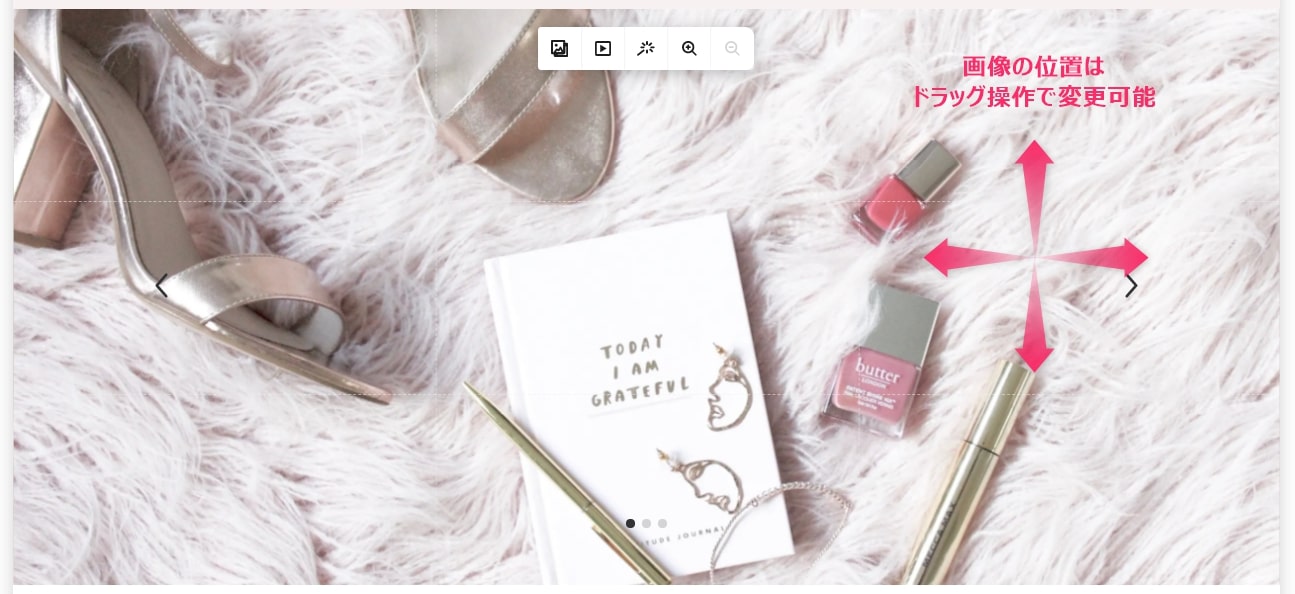
STEP4画像の位置を調整
表示領域と写真の縦横比が違う場合、マウスのドラッグ操作で位置を調整できます。

-
STEP5画像変更完了
調整ができたら画像外の領域をクリックしたら確定します。これで画像変更は完了です。
同じ要領でYouTubeやVimeoの動画に変更することもできます。
ブロック内のテキスト変更
画像同様、テキストも簡単に変更可能。
-
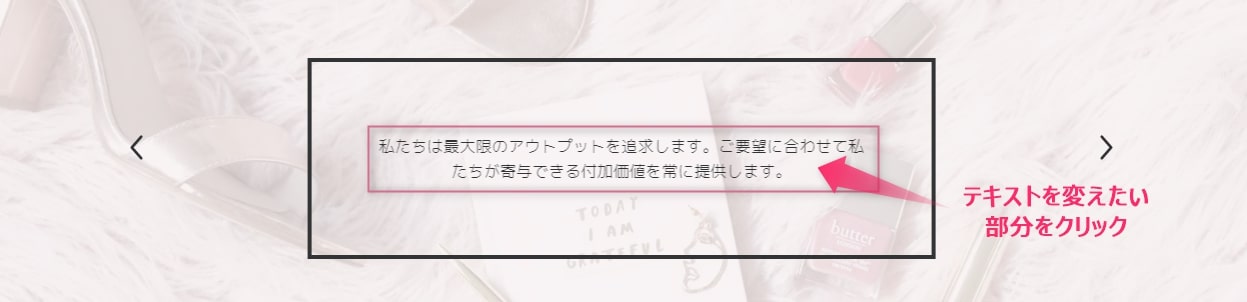
STEP1文言を変えたいテキストを選択

-
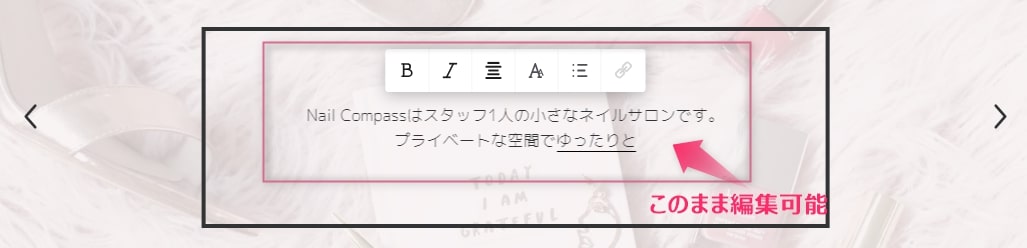
STEP2そのまま編集可能
変更したいエリアを選択すれば、そのまま文字を打っていくことで変更できます。

-
STEP3変更完了
入力を終えたらブロック外の領域をクリックすると確定します。
ブロック内の不要なコンテンツの削除
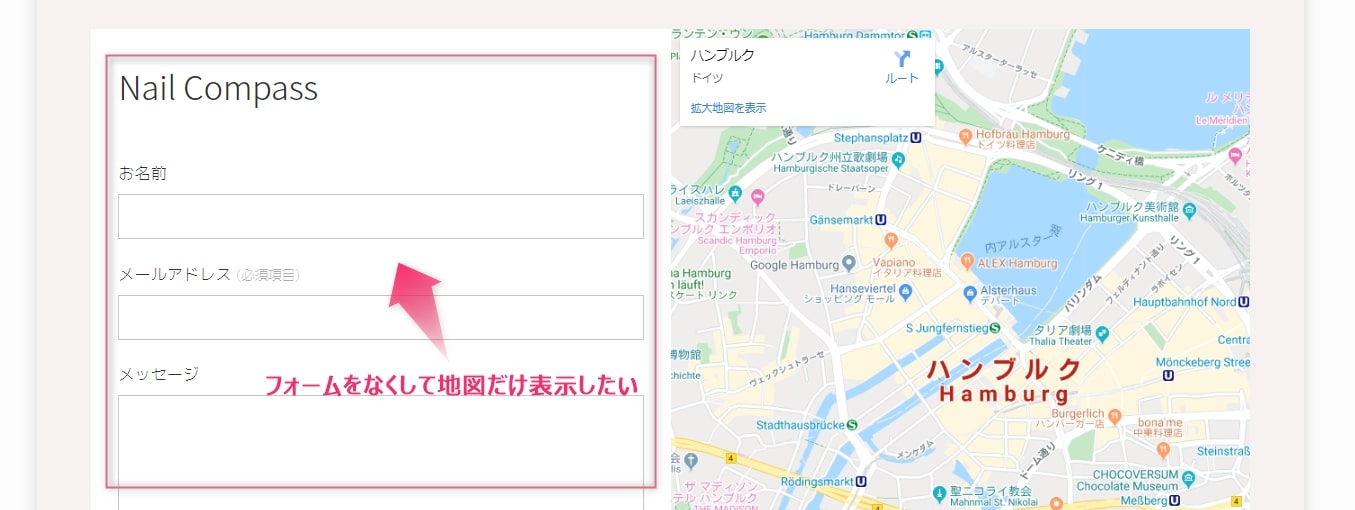
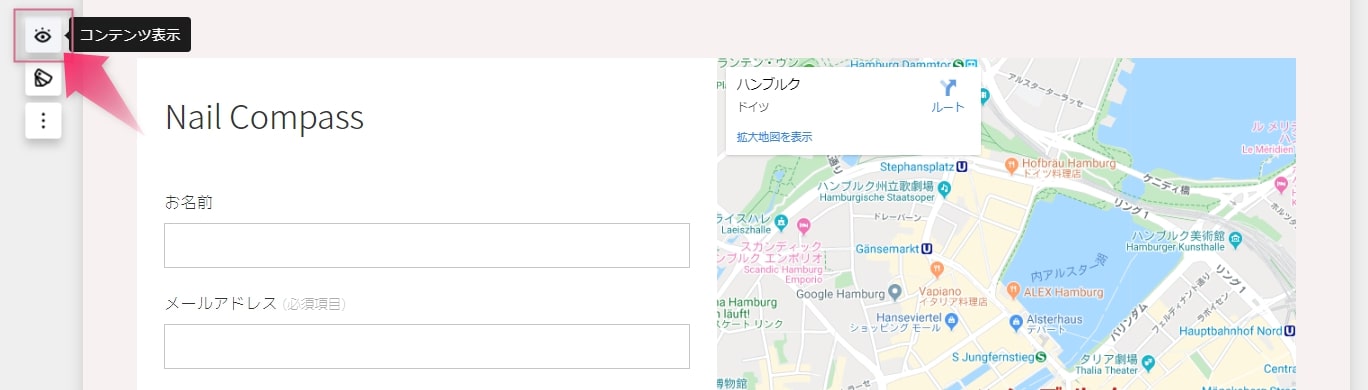
ブロック内の要素を削除したい場合、例えば下記のブロックから問い合わせフォームを除いて地図だけ表示したい場合。

次のように操作します。
-
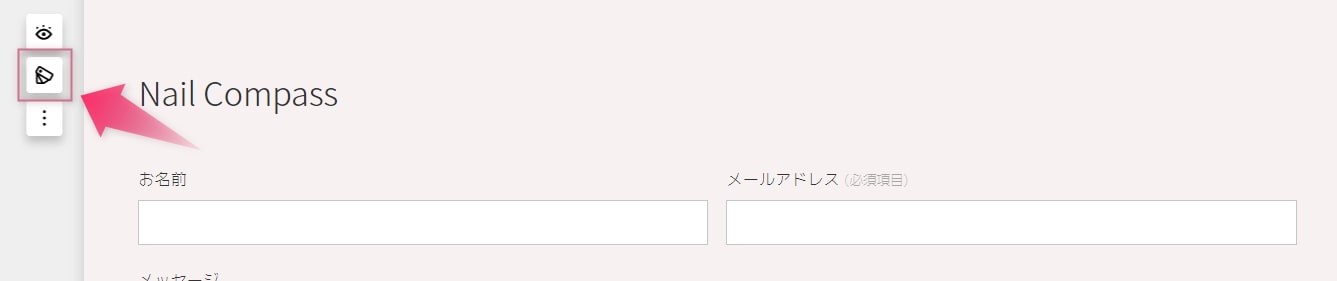
STEP1ブロック左の「コンテンツを表示」ボタンを選択

-
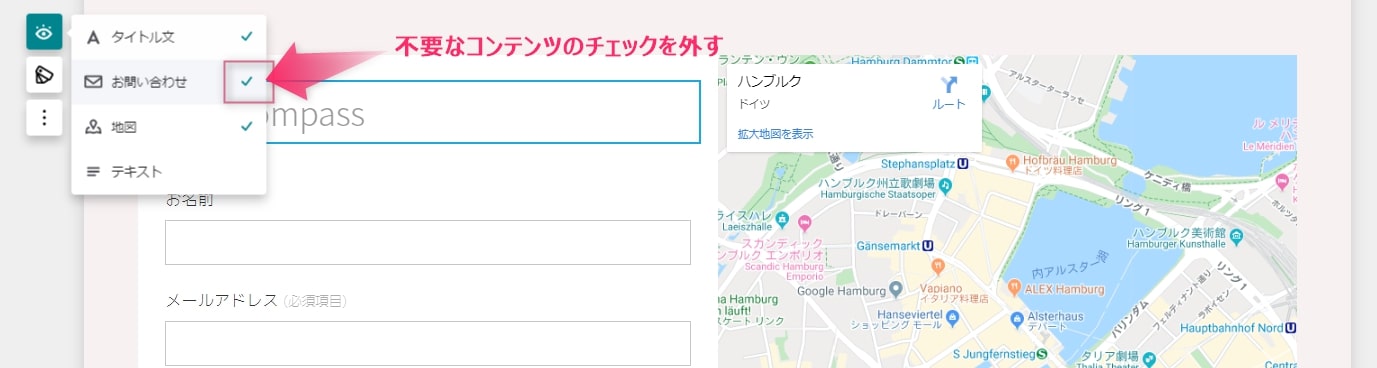
STEP2不要なコンテンツのチェックを外す
そのブロック内のコンテンツの一覧が表示されるので、不要なコンテンツはチェックを外します。

-
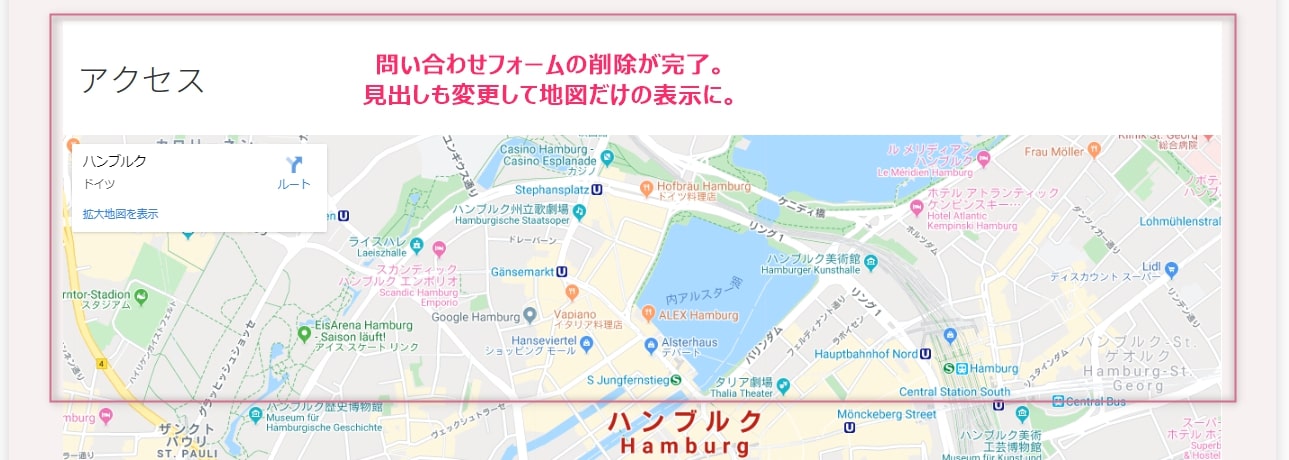
STEP3完了
不要なコンテンツが削除できました。

ホームページ公開
編集が終わったら右上「更新」ボタンを押せば公開されます。
公開後も同じように編集できるので写真の差し替えや文言・レイアウト変更などは随時可能。
Jimdoでホームページを作るときのポイント
Jimdoでネイルサロンのホームページを作る時のポイントを解説します。
写真のクオリティがとにかく大事
普段Instagramを利用していると思うので「いわずもがな」ですが、とにかく写真のクオリティにはこだわりたいところ。
ホームページのレイアウト自体は今風なデザインで仕上げられるので、良い写真があればそれだけで魅力的なサイトになります。
ホームページの載せた方が良いコンテンツ
はじめてのホームページ作成の場合、何を載せたら良いかわからない方も多いと思います。
迷ったら次のようなコンテンツを入れると良いでしょう。
- サロンの写真(インテリア・エクステリア)
- あなた(ネイリスト)の写真
※可能であれば。難しいならうつむき気味の雰囲気フォトでもOK - あなた(サロン)のコンセプト・メッセージ
- ネイル(デザイン)ギャラリー
- アクセス情報
※伏せるプライベートサロンもあるのでケースバイケース - SNSボタン
- 予約フォーム
※予約管理システムを入れていない場合はLINE@やDMに使うSNSなど - FAQ(よくある質問)
※駐車場はありますか?デザイン持込OKですか?子ども連れてってOKですか?など
Jimdoは無料で5ページまで作成できるのでTOPページに載せるものと別ページにするものをバランスよく配分しましょう。
定期的にJimdoの管理画面にアクセスしましょう
Jimdoを無料プランで使う場合、管理画面に180日ログインしないとホームページが削除されます。
定期的にデザインの写真をメンテすると思うので問題ないとは思いますが、気をつけましょう。
まとめ:Jimdoのおさらい
- ヒアリングに答えるだけでホームページの概要が出来上がる
- 直感的操作で編集も簡単
- 無料プランで5ページまで作ることができる
「ホームページ作りたいけどコストが・・・」
「ホームページ作りたいけど知識が・・・」
という方でも安心。
下記のようなホームページを簡単・無料で作ることができるので試してみてください。
最後まで読んでいただきありがとうございました。
という方にはこちらの記事がおすすめです。