Webの専門知識がなくても直感的な操作で簡単にホームページを作ることができるサービス「ペライチ」
「ホームページ作りたいけどコストが・・・」
「ホームページ作りたいけど知識が・・・」
無料かつ簡単にホームページを作ることができるので「SNSしかやってない」という方はぜひ試してみてください。
- ホームページ作成サービス「ペライチ」の概要
- ペライチを使ったホームページの作り方(デモサイトあり)
- サロンのホームページを作るときのポイント
参考になれば幸いです。
ペライチとは?
ペライチとは株式会社ペライチが提供する「簡単にホームページを作成できる」サービス。
専門知識がなくても直感的な操作でホームページを組み立てることができます。
ペライチの特徴
ペライチの特徴はなんといっても「簡単さ」
HTML/CSSといったWeb制作に関する知識がなくても、マウスのドラッグ&ドロップ操作で直感的にホームページを作ることができます。
ペライチは名前の通り「一枚ペラ」のページを作るのに向いています。無料でも最低限のホームページとして機能させることができるので「試してみたい」という方にピッタリです。
- Webサイトを作ったことがない
- ホームページを無料で作りたい
- とにかく簡単に試してみたい
テンプレートに即して画像を貼り替え、文言を変更するだけでキレイなページを作れます。テンプレート数も豊富にあります。
ペライチの料金プラン
ペライチの料金プランは4種類。
- スタートプラン(無料)
- ライトプラン(980円/月)
- レギュラープラン(1,980円/月)
- ビジネスプラン(2,980円/月)
 出典:https://peraichi.com/pages/pricing
出典:https://peraichi.com/pages/pricing無料プランでもスマホ対応のホームページを作成可能。
- Instagramや予約フォーム、ブログ、Twitterへの窓口として
- SNSなどで興味を持ってくれた見込み客に対してサロンの雰囲気を伝える「顔」として
- あなたのネイルサロンの「ホームページ」として
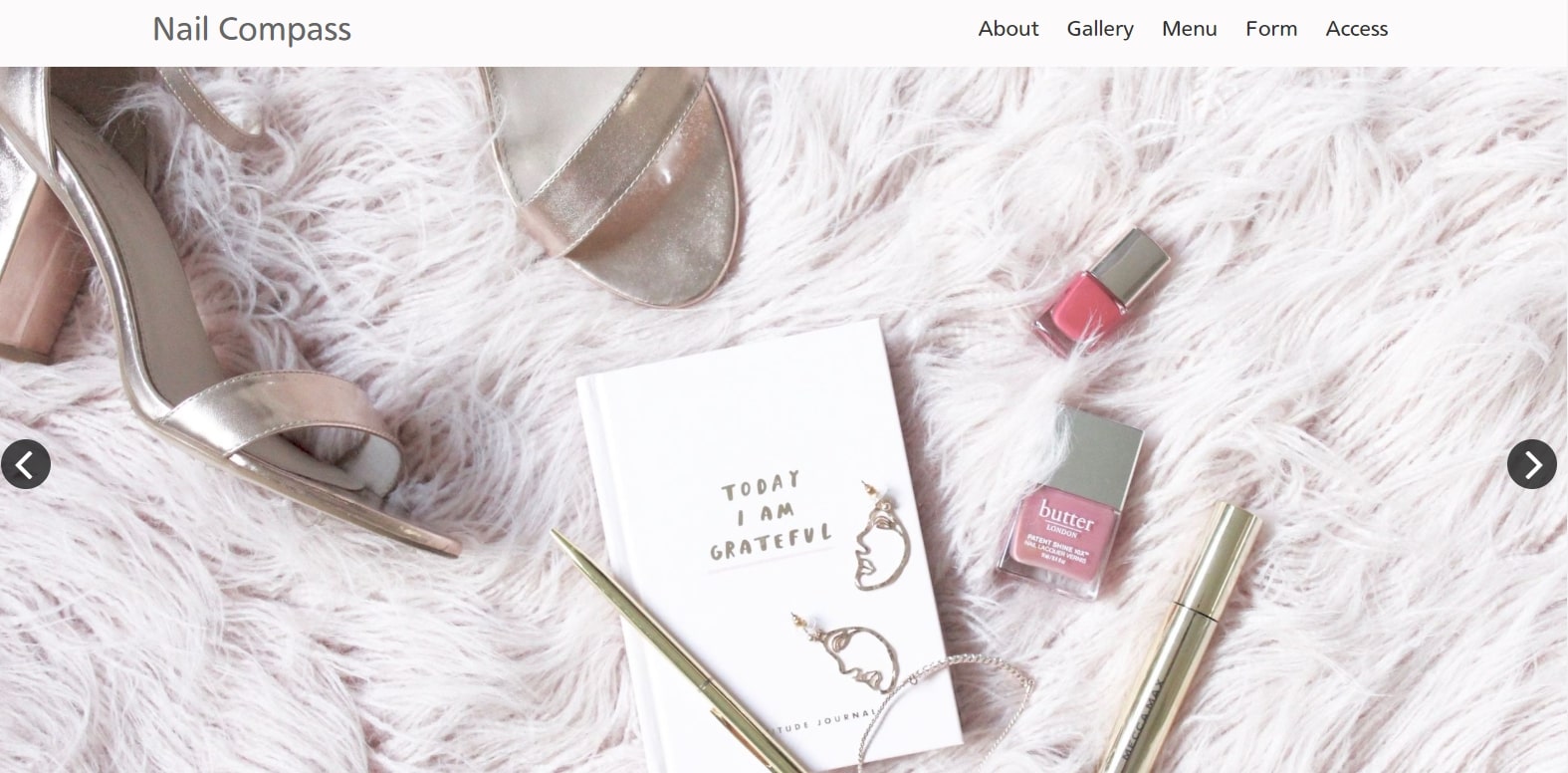
無料でも十分な、次のようなサロンページを簡単に作ることができます。


ペライチのホームページの作り方(無料プラン)
ペライチを使った自宅ネイルサロン向けのホームページの作り方を解説します。
会員登録からホームページ作成の流れ
-
STEP1ペライチにアクセス
ペライチにアクセスします。
-
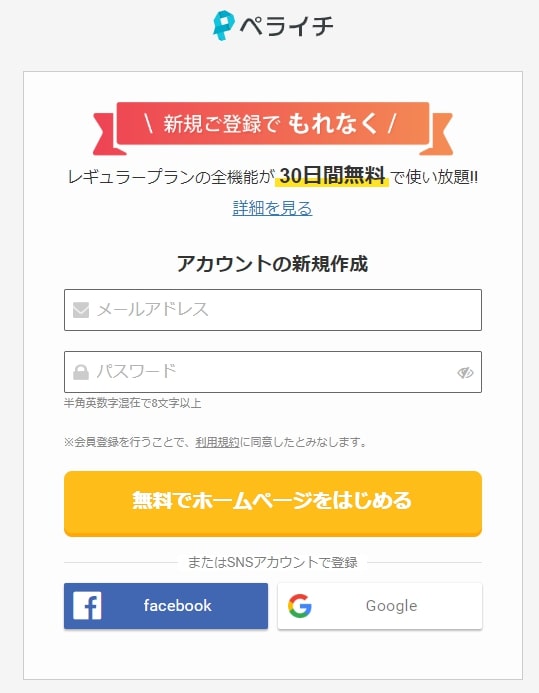
STEP2会員登録
「新規登録」から会員登録をします。
いずれかで登録- メールアドレス登録
- facebookアカウント連携
- Googleアカウント連携
※登録アドレスにメールが届くので認証用URLへアクセスしましょう(24時間以内)

登録直後は「お試しレギュラープラン」です。
※30日間、無料でレギュラープランの内容を利用可
30日経過後は自動でスタートプラン(無料)に戻ります。 -
STEP3新規ページ作成
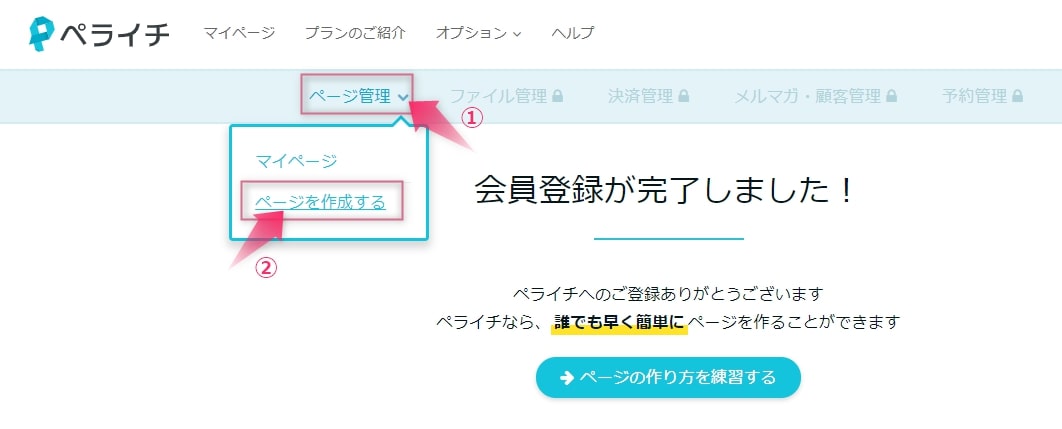
会員登録が完了しログインしたら新規ページを作成します。
「ページ管理」→「ページを作成する」

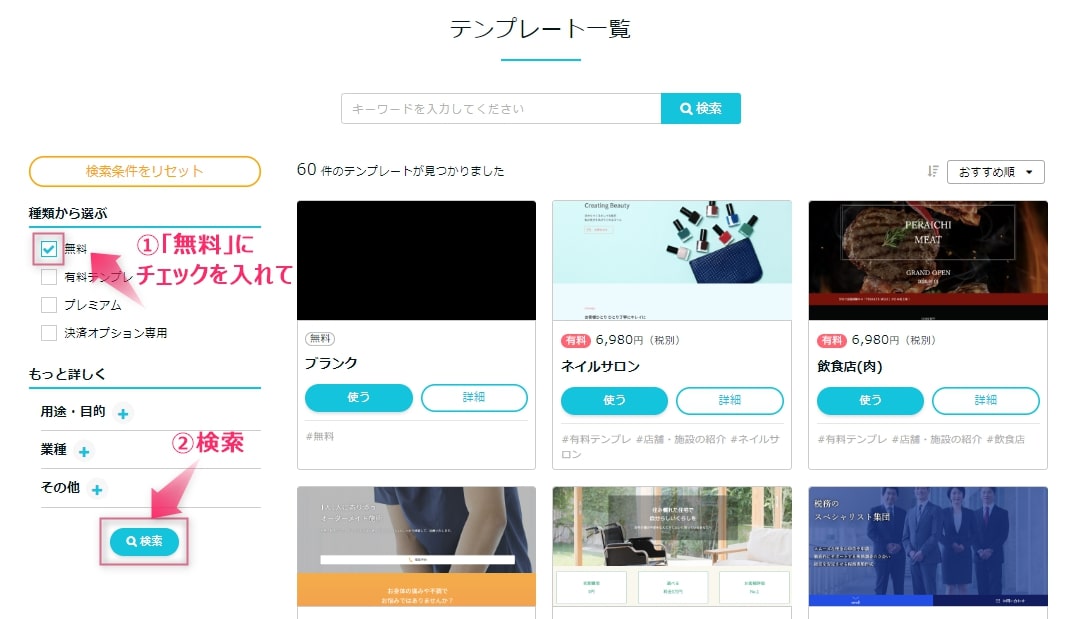
利用できるテンプレート一覧が表示されます。今回は無料で作るので「無料」のテンプレートを検索します。

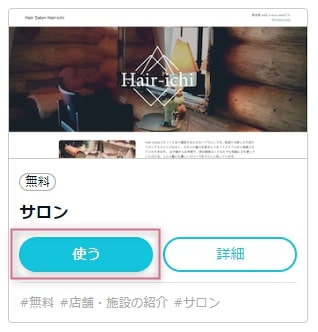
ネイルサロン向けに使いやすいのはこのあたり。
サロン向け無料テンプレート今回は「サロン」のテンプレートを選びます。
プレビューでどんなデザインか見ることができるので、気に入ったデザインにすればOK。

-
STEP4ページを編集
-
STEP5ページ情報編集
デザインができたらページの基本設定を行いましょう。
左上の「ページ情報編集」を選択します。

いろいろと項目がありますが、絶対設定しておきたいのは下記3項目。
- ページURL
- ページ名(title)
- ページの説明文(description)
各項目の設定方法は後述します。
-
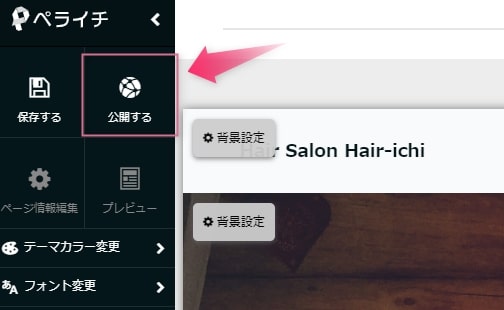
STEP5公開
設定が終わったら「公開」ボタンを押して完了です。

ページ内容の構成方法(細かな使い方)
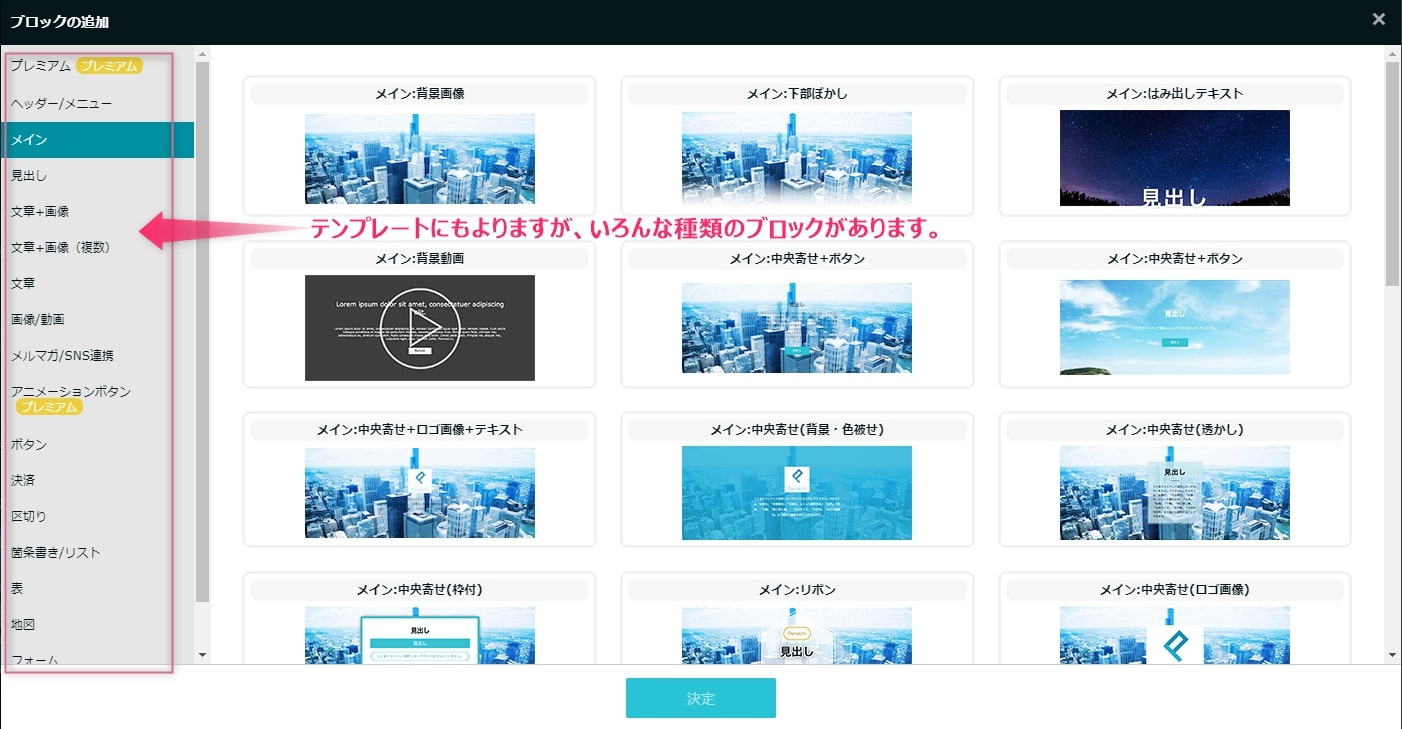
ペライチのホームページは「ブロック」というページパーツを組み合わせて作成します。

追加できるブロックもいろいろなものがあります。

基本的なページの作り方はこれだけ。
- テンプレート既存ブロックの写真・テキストを編集
- いらないブロックを削除
- ブロックを追加で写真やテキストを増やす
- ブロックを移動する
これらの操作に専門的な知識は必要ありません。
操作してみればわかりますが、本当に簡単に作成できます。
今回作成したデモページも写真の準備に手間取ったりしましたが、それでも1時間くらいで完成しました。
ペライチでホームページを作るときのポイント
ネイルサロン向けのホームページ、その中でもペライチで作るときのポイントを簡単に解説します。
とにかく大事なのは写真のクオリティ
ネイルサロンのホームページをペライチで作成するとしたら、一番大事なのは写真のクオリティ。
今回はヘッダースライドは無料素材を使って、それ以外は実際に撮った写真を使いました。
自前の写真はもう少し明るく加工したり、ホームページ掲載を意識したアングルで撮ればもっと魅力的なホームページになったはず。
ホームページに載せた方が良いコンテンツ
はじめてのホームページ作成の場合、何を載せたら良いかわからない方も多いと思います。
迷ったら次のようなコンテンツを入れると良いでしょう。
- サロンの写真(インテリア・エクステリア)
- あなた(ネイリスト)の写真
※可能であれば。難しいならうつむき気味の雰囲気フォトでもOK - あなた(サロン)のコンセプト・メッセージ
- ネイル(デザイン)ギャラリー
- アクセス情報
※伏せるプライベートサロンもあるのでケースバイケース - SNSボタン
- 予約フォーム
※予約管理システムを入れていない場合はLINE@やDMに使うSNSなど - FAQ(よくある質問)
※駐車場はありますか?デザイン持込OKですか?子ども連れてってOKですか?など
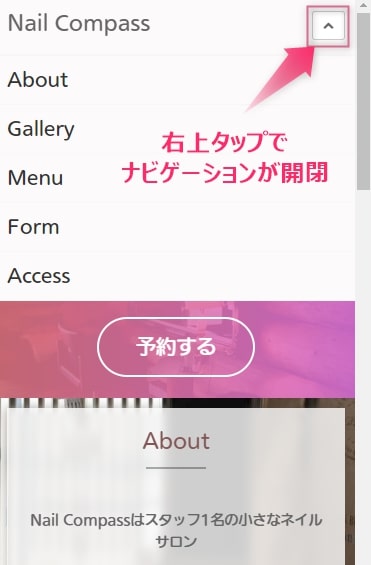
ペライチの無料プランの場合、作成ページは1枚までなので縦長ページになってしまいます。
ヘッダーのナビゲーションを利用して見やすいページを意識してみるとGoodです。



実際の動きはデモページをご確認ください。
ページURLの設定
無料プランの場合は独自ドメイン(自分が持っている○○.comなど)を設定できないので、次のようなURL構造になります。
https://peraichi.com/landing_pages/view/○○○(好きな文字列)
デフォルトだとランダムな英数字が入っているので、ちゃんとあなたのサロン名に設定しましょう。
例:サロン名が「Nail Compass(ネイルコンパス)」の場合
→ https://peraichi.com/landing_pages/view/nail-compass
ページ名(title)の設定
Webページのタイトルであり、Google検索などの検索結果に表示される名前でもあります。
ここはSEO(検索結果に乗りやすくすること)の観点からも、次のようなかたちがオススメ。
○○(エリア名)の自宅ネイルサロン + サロン名
例)
名古屋市名東区の自宅サロン~Nail Compass(ネイルコンパス)
四日市のプライベートネイルサロン【Compass(コンパス)】
※エリアやサロン名は適当です
正直取りたいワードをペライチのページで検索上位を取るのは難しいですが、おまじない&わかりやすさの観点で上記設定を推奨。
ページの説明文(description)
必須ではありませんが、設定しないよりは設定しといた方が吉。
検索結果の説明部分にあたる箇所。100文字程度を目安に、あなたのサロンの特長を交えてページの説明を簡単に行います。
例)東京都練馬区の自宅ネイルサロンNail Compass(ネイルコンパス)のホームページです。プライベートサロン特有のゆったりとした雰囲気で、大人向けのシンプルネイルを提供します。詳しくはギャラリーをご覧ください。
(スペース込み106文字)
ホームページ作成に迷うなら、ペライチは試す価値あり
- 直感的操作で簡単にホームページを作れる
- 無料プランがある
- 無料だと1ページしか作れないが最低限の機能を持たせられる
「ホームページ作りたいけどコストが・・・」
「ホームページ作りたいけど知識が・・・」
こんな悩みを抱いている方にペライチ![]() はピッタリ。これくらいのホームページなら簡単に作ることができるので試してみてください。
はピッタリ。これくらいのホームページなら簡単に作ることができるので試してみてください。
ペライチで作ったデモサイト
※パソコン・スマホ両方から見てみてね
最後まで読んでいただきありがとうございました。
という方にはこちらの記事がおすすめです。