アメブロのメッセージボードのカスタマイズデザインを紹介します。
気に入ったデザインがあればCSSをコピペするだけでマネできます。
メッセージボードエリアはユーザーの目につきやすい箇所。あまりゴチャついたデザインだと「うっ」となるので、センスよくユーザーを迎えられるデザインに変えましょう。
- メッセージボードのカスタマイズデザイン(21種類)
※コピペで変更可能 - 背景色やフォントカラーの変更方法
参考になれば幸いです。
メッセージボードのカスタマイズデザイン一覧
アメブロのメッセージボードエリアのカスタマイズデザイン21種類用意しました。
気に入ったデザインがあれば、CSSをコピペするだけで変更可能です。
囲み枠と考え方は似ていますが、あまり圧力が強いとユーザーを追い返してしまうのでシンプルなデザインを心がけました。
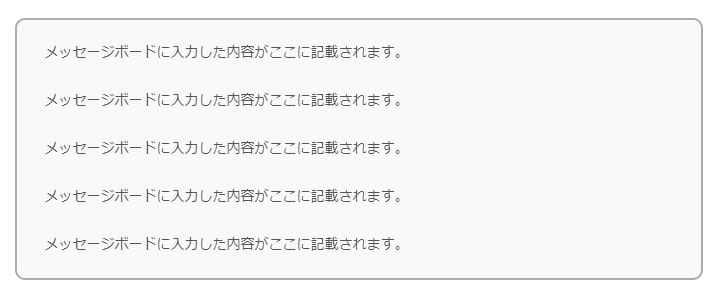
シンプルな角丸枠
色さえ合わせれば、どんなデザインでもマッチする無難なデザイン。
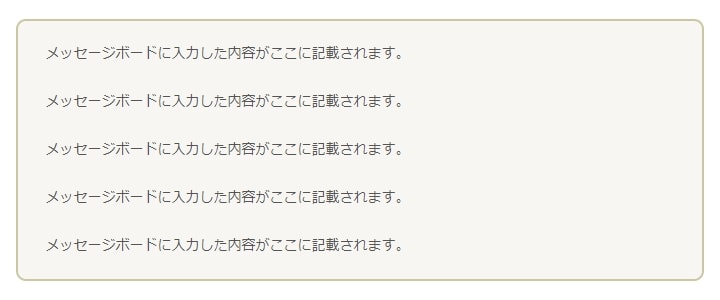
シンプルな角丸枠+背景色
こちらもシンプル。背景色をつけることで存在感が若干アップ。
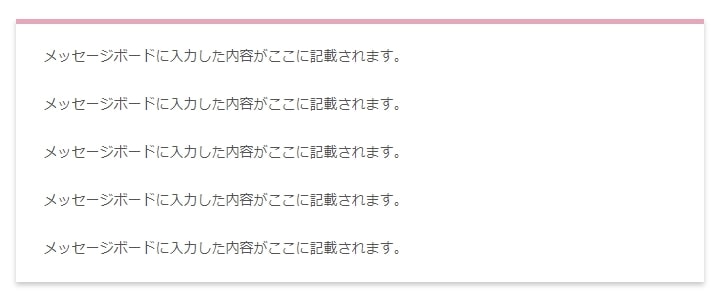
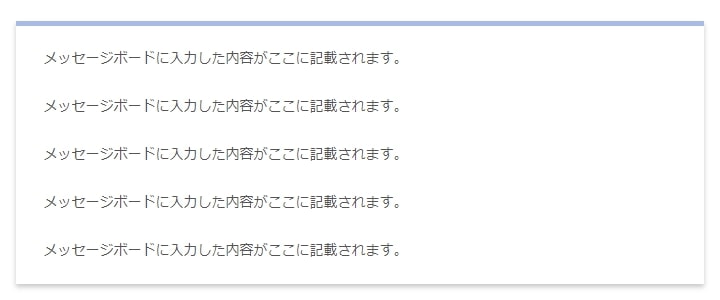
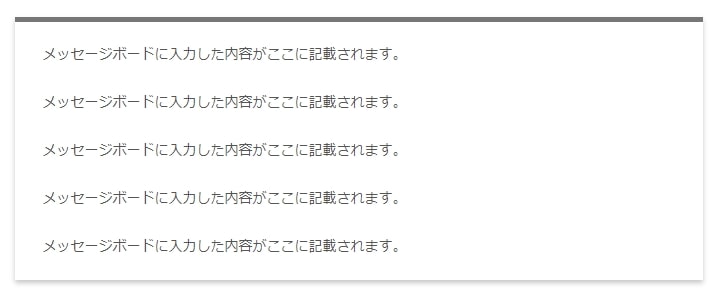
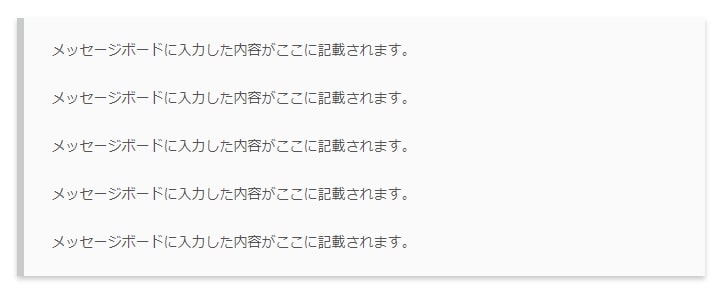
上線+ボックスシャドウ(影)
スマートなデザイン。安っぽくならない程度に薄い背景色をつけてもOK。
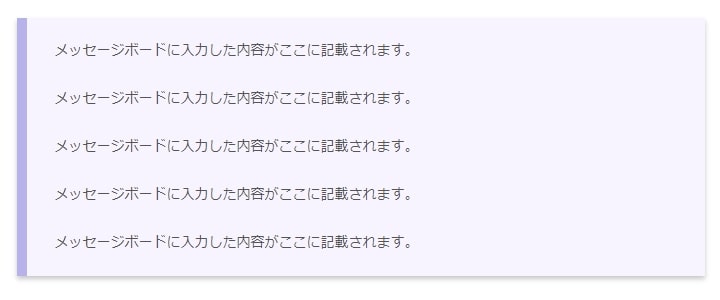
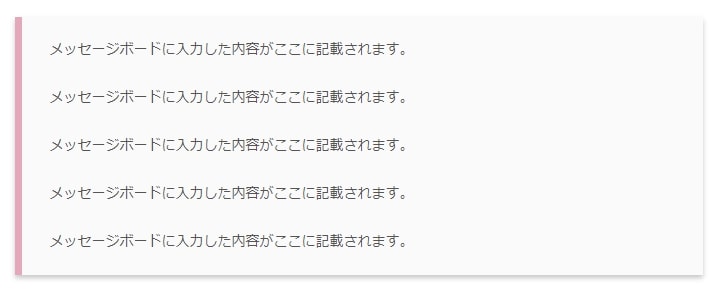
左線+ボックスシャドウ(影)
上記デザインの左線バージョン。薄い背景色をつけました。
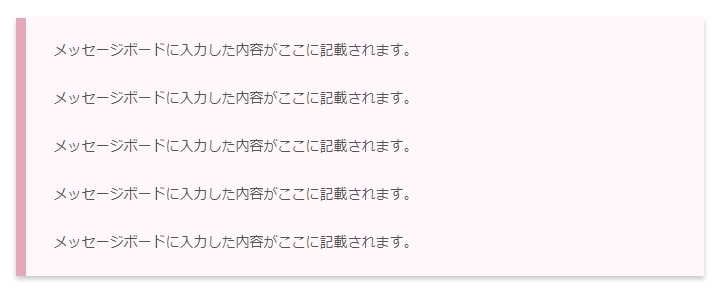
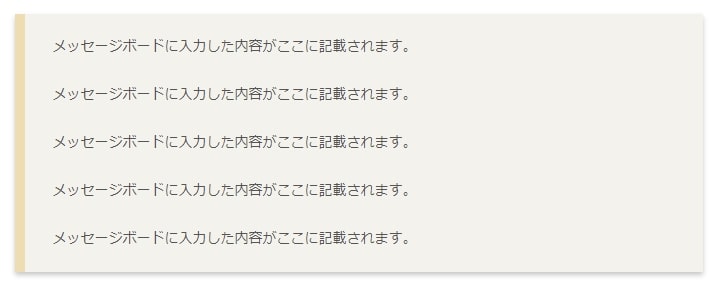
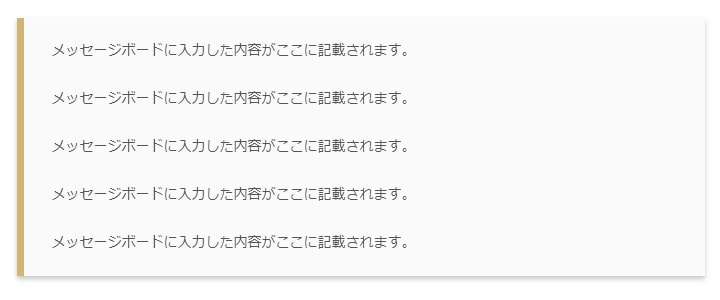
付せん風デザイン
「左線+ボックスシャドウ」の背景色と線幅を調整して付せんっぽく仕上げたデザイン。
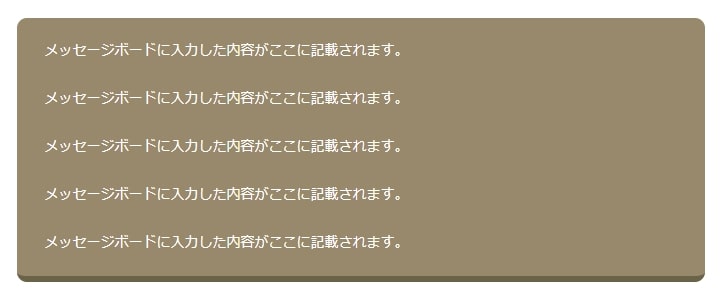
メッセージボード風デザイン
メッセージボード風のメッセージボードデザイン。説明下手すぎ。
布風デザイン(ステッチ入り)
かわいい雰囲気に合うデザイン。
【コピペ用】メッセージボードのデザイン別CSS
各デザインのCSSを紹介します。編集用CSSエリアにコピペするだけで簡単に変更できます。
変更方法がわからない方はこちら
シンプルな角丸枠
どんなデザインでも合わせやすいシンプルな角丸枠。
別の色のカスタマイズ方法はこちら
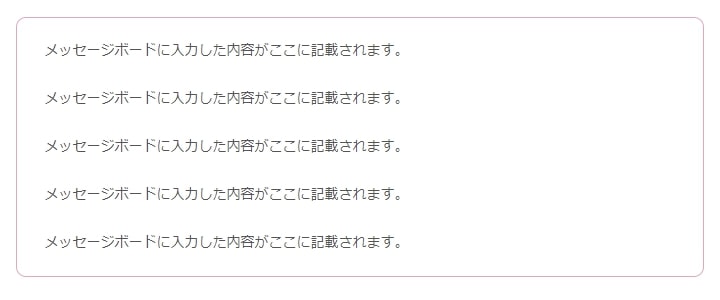
ピンク

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFFFFF;/*背景色*/
border: solid 1px #E5A8BB;/*枠線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
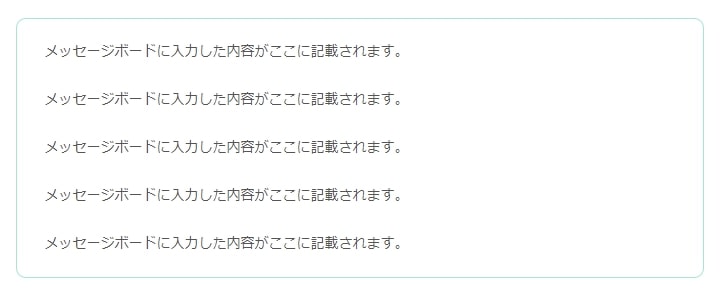
グリーン

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFFFFF;/*背景色*/
border: solid 1px #A8E6D2;/*枠線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
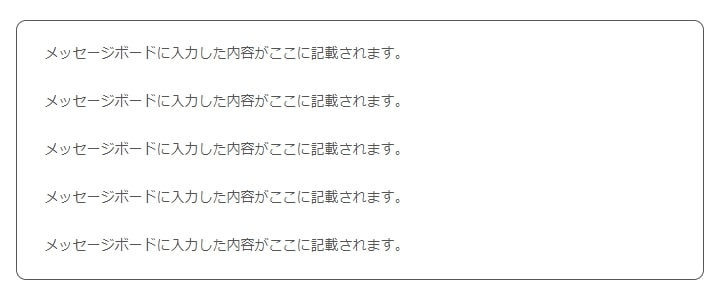
ブラック(濃灰)

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFFFFF;/*背景色*/
border: solid 1px #555555;/*枠線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
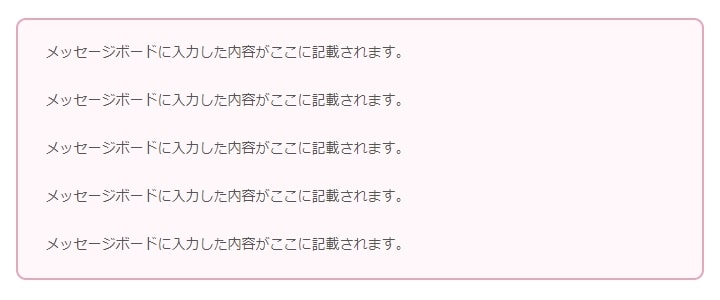
シンプルな角丸枠+背景色
背景色をつけることで上記デザインよりも存在感が若干アップ。
別の色のカスタマイズ方法はこちら
ピンク

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFF7F9;/*背景色*/
border: solid 1px #E5A8BB;/*枠線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
アイボリー

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #F7F6F2;/*背景色*/
border: solid 1px #CCC7A3;/*枠線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
グレー

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #F9F9F9;/*背景色*/
border: solid 1px #ADADAD;/*枠線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
上線+ボックスシャドウ(影)
スマートなデザイン。薄い背景色をつけてもOK(安っぽくならない程度に)
別の色のカスタマイズ方法はこちら
ピンク

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFFFFF;/*背景色*/
border-top: solid 5px #E5A8BB;/*上線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
ブルー

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFFFFF;/*背景色*/
border-top: solid 5px #A8BBE6;/*上線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
ブラック(濃灰)

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFFFFF;/*背景色*/
border-top: solid 5px #777777;/*上線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
左線+ボックスシャドウ(影)
上記デザインの左線版。薄い背景色をつけました。
別の色のカスタマイズ方法はこちら
ピンク

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FFF7F9;/*背景色*/
border-left: solid 10px #E5A8BB;/*左線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
パープル

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #F7F4FF;/*背景色*/
border-left: solid 10px #B8B2EA;/*左線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
ベージュ

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #F4F2ED;/*背景色*/
border-left: solid 10px #EEDCB3;/*左線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
付せん風デザイン
上記デザインの背景色と線幅を調整し、付せんっぽく仕上げたデザイン。
別の色のカスタマイズ方法はこちら
ピンク

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FAFAFA;/*背景色*/
border-left: solid 7px #E5A8BB;/*左線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
ゴールド

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FAFAFA;/*背景色*/
border-left: solid 7px #D3B572;/*左線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
シルバー

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #FAFAFA;/*背景色*/
border-left: solid 7px #C9CACA;/*左線(種類 太さ 色)*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
メッセージボード風デザイン
メッセージボード風のメッセージボードデザインです。もっと良い説明ないのかしら。
別の色のカスタマイズ方法はこちら
チョコレート風

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #FFFFFF;/*文字色*/
background: #99896C;/*背景色*/
border-bottom: solid 6px #6B6348;/*下線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
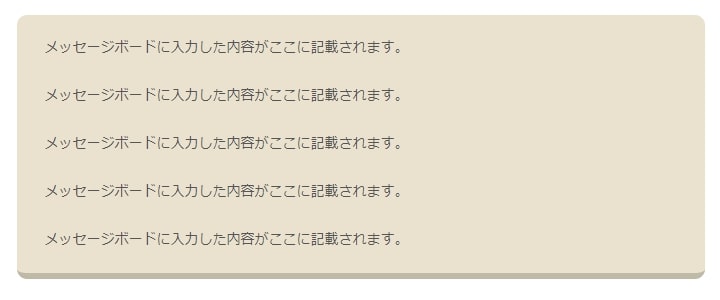
ホワイトオーク風

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #EAE2CE;/*背景色*/
border-bottom: solid 6px #BFB9A8;/*下線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
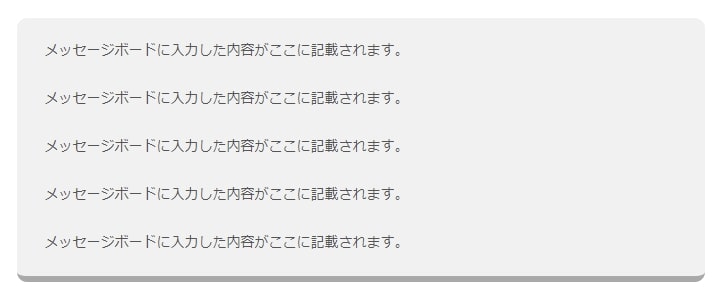
モルタル風

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #F1F1F1;/*背景色*/
border-bottom: solid 6px #A9A9A9;/*下線(種類 太さ 色)*/
border-radius: 10px;
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
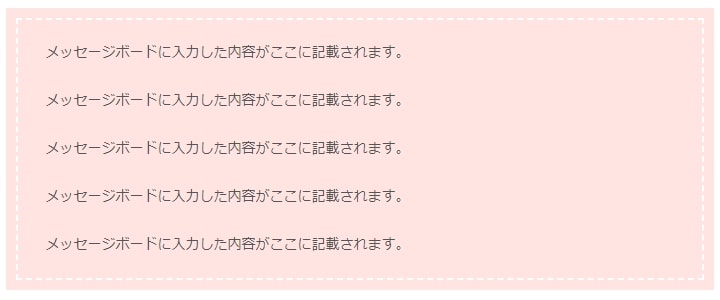
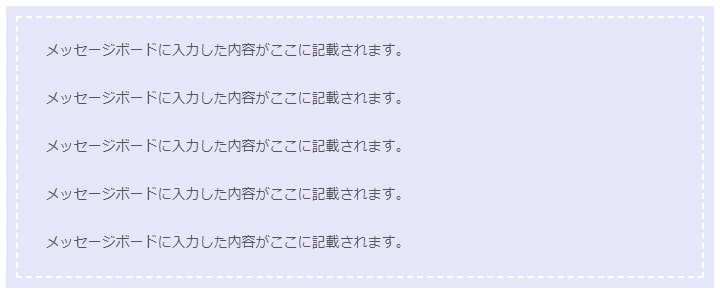
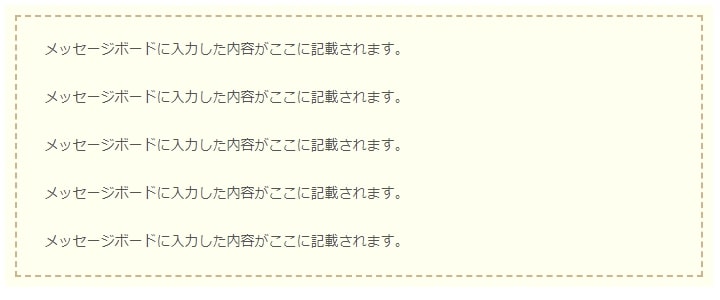
布風デザイン(ステッチ入り)
ステッチ入りの布のようなデザイン。かわいい雰囲気のブログに合いそう。
別の色のカスタマイズ方法はこちら
サーモンピンク

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #ffe4e1;/*背景色*/
box-shadow: 0 0 0 10px #ffe4e1;/*背景色(ステッチ外)*/
border: dashed 2px #fff;/*ステッチ(種類 太さ 色)*/
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
ラベンダー

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #e6e6fa;/*背景色*/
box-shadow: 0 0 0 10px #e6e6fa;/*背景色(ステッチ外)*/
border: dashed 2px #fff;/*ステッチ(種類 太さ 色)*/
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
アイボリー

/* ---メッセージボード用CSSここから--- */
.skin-message {
padding: 1.5em 2em;
margin-left: 1rem;
margin-right: 1rem;
color: #555555;/*文字色*/
background: #fffff0;/*背景色*/
box-shadow: 0 0 0 10px #fffff0;/*背景色(ステッチ外)*/
border: dashed 2px #d2b48c;/*ステッチ(種類 太さ 色)*/
}
/* ---メッセージボード用CSSここまで--- */変更方法がわからない方はこちら
メッセージボードのデザイン変更方法(CSS編集)
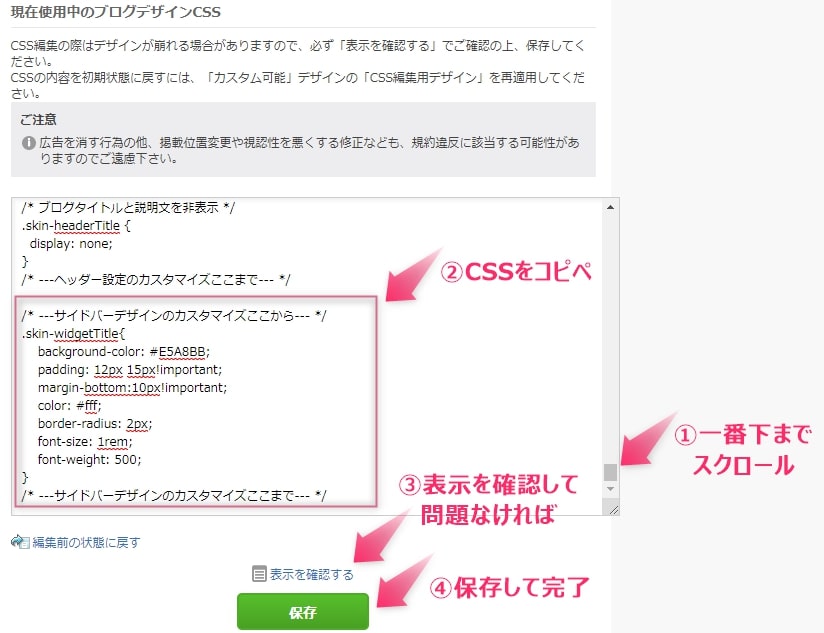
各デザインのCSSをデザイン設定の「編集用CSS」にコピペします。
カスタマイズには「CSS編集用デザイン」の使用が必須。
標準デザイン・簡単カスタマイズ用デザインを使用している方は「CSS編集用デザイン」に変更する必要があります。
「ブログ管理」→「デザインの設定」→「CSSの編集」と進み「編集用CSS」に変えたいデザインのCSSをコピーします。

背景色やフォントカラーを変えたい場合
色変更くらいであれば、詳しい知識がなくても対応可能。
各CSSコードの中にある色を指定しているカラーコードを変更するだけです。
「#○○○○○○」←#と6ケタ英数字の箇所
例)#E5A8BB、#5DA797など
この部分を変えたい色のカラーコードに変えればOK。
CSSのカラーコードを書き換える場合、行末のセミコロン「;」を消さないように気をつけましょう。
例)background-color: #2D2D2D;
※一番最後の「;」は必ず残す
メッセージボードの編集方法
メッセージボードの編集方法をサラッと。
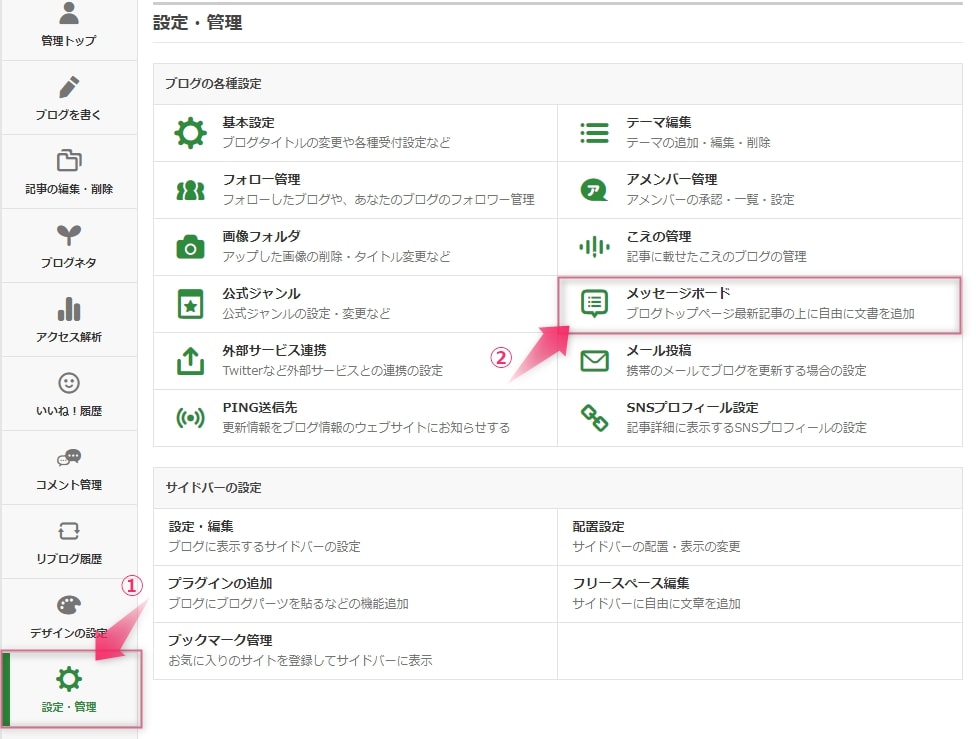
「ブログ管理」→「設定・管理」→「メッセージボード」と選択します。

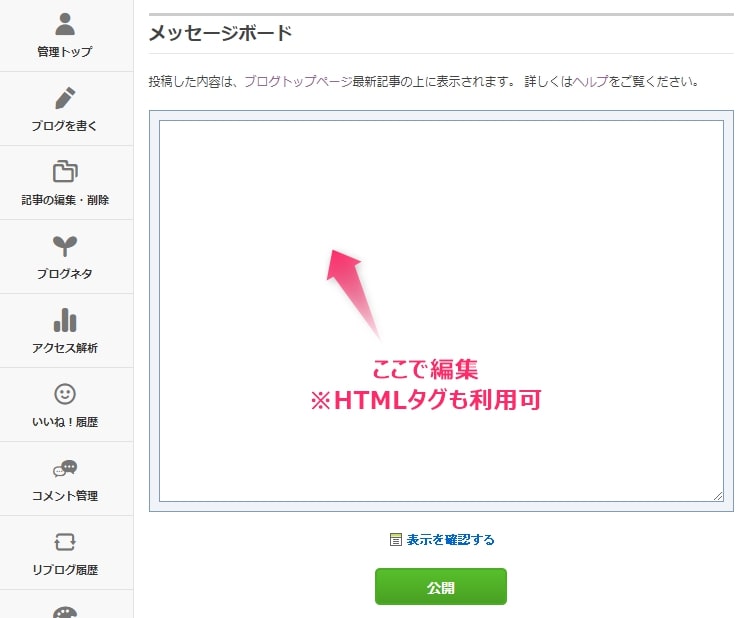
メッセージボードのエリアに表示したい内容を編集します。
HTMLタグも利用できます(URLリンクや画像、リストなど)

HTML編集を簡単にする方法
「いや、いや、これじゃリンクの入れ方がわからん!」「画像挿入どうやるん?」
そんな方でも簡単にHTMLタグを入れて編集する2つの方法を説明します。
方法①:記事投稿画面で内容を作成してコピペする
結構原始的な方法ですが。「記事投稿画面で内容を作成してコピペする」という方法。
-
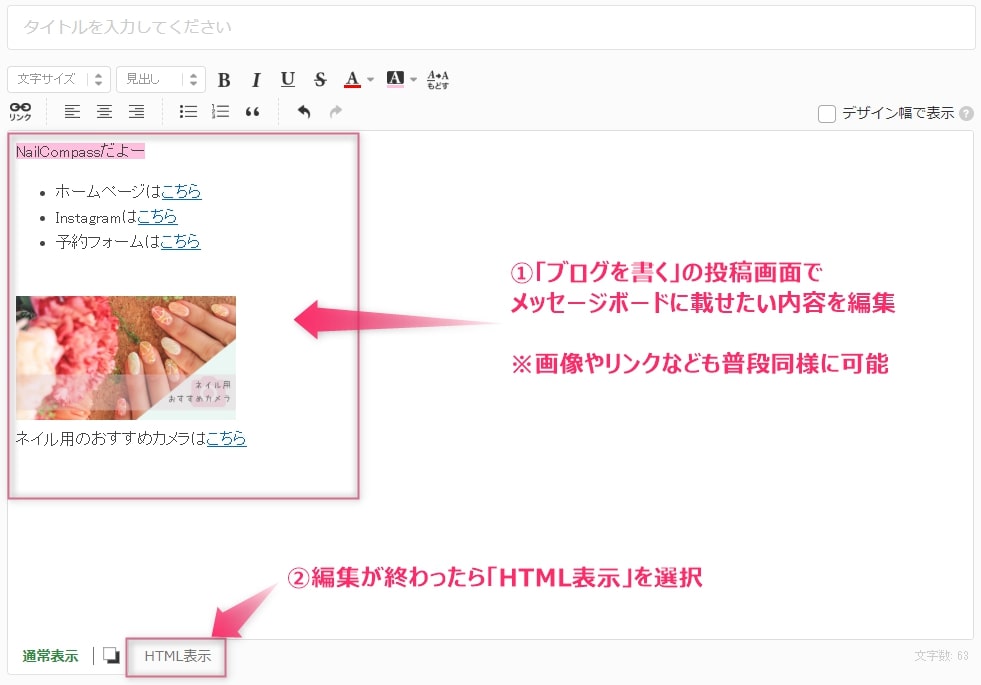
STEP1記事投稿画面で編集
「ブログを書く」の投稿画面でメッセージボードに載せたい内容を作成します。
ビジュアルエディタなので、画像やリンクの挿入、リストや文字装飾の設定も楽チン。

編集が完了したら下部の「HTML表示」を選択します。
-
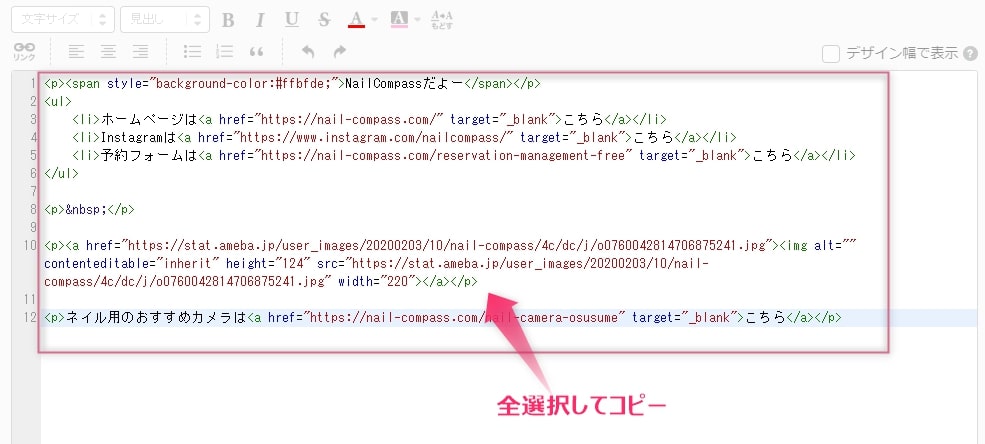
STEP2HTMLをコピー
STEP1で作成した内容のHTMLをコピーします。

-
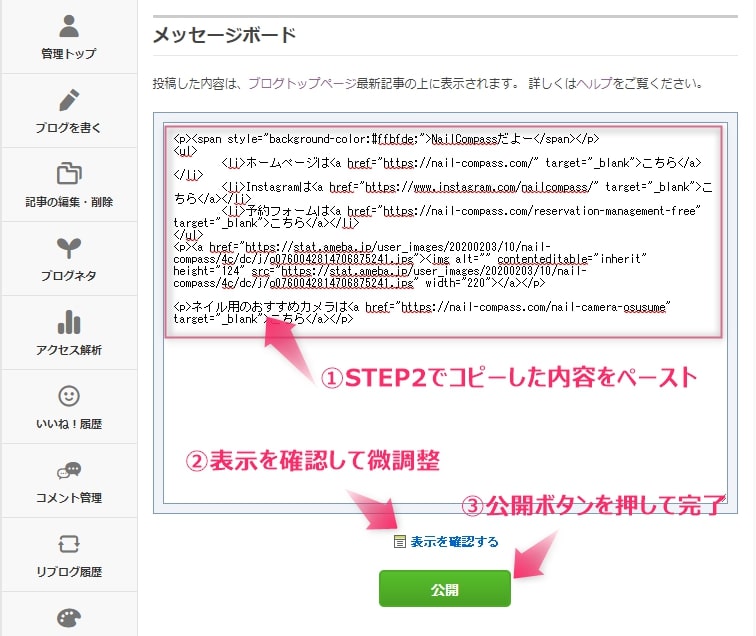
STEP3メッセージボード編集画面にペースト
STEP2でコピーした内容をメッセージボード編集画面に貼り付けます。

表示確認しながら微調整して公開ボタンを押せば完了です。
上記の方法であれば慣れた画面で編集した内容をアップできるので、難しいことを考えなくてもOKです。
方法②:別のWebブラウザを使う
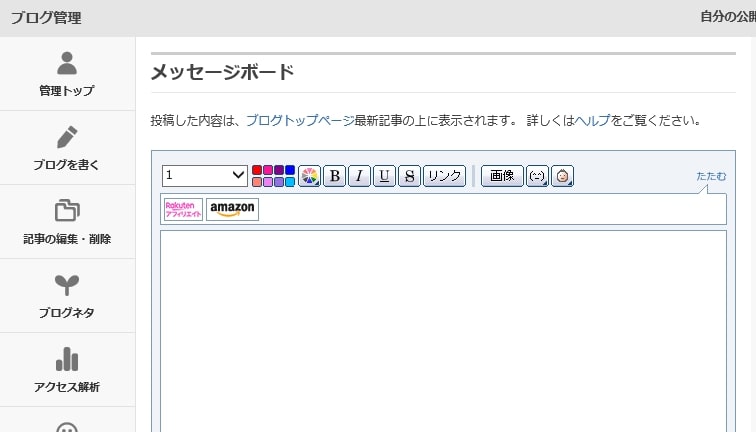
そもそもメッセージボードの編集画面でビジュアルエディタを使えてる、という方いると思います。
そう。意外や意外。ブラウザによってはいつもチックな画面でメッセージボードの編集をできます。こんな感じに。

- IE(インターネットエクスプローラー)
- Firefox
WindowsパソコンであればIEは標準で入っています。
「すべてのプログラム」>「Windowsアクセサリ」>「Internet Explorer」
もしくは
画面左下の検索(Windowsキー + 「S」でも可)から「IE」と検索
Macを利用している方はFirefoxをインストールすればOKです。
他にもアメブロカスタマイズあるよ
メッセージボードはユーザーの目につきやすく、何かを訴求するにはうってつけのエリア。
とはいえ、ゴリゴリの圧力でユーザーを帰してしまう可能性もあるので、さりげなくセンスをアピールしつつ、伝えたい内容・巡らせたいページをそっと置いてあげましょう。

最後まで読んでいただきありがとうございました。
















