アメブロのヘッダー変更方法を説明します。
おしゃれなヘッダー画像に変えると一気にブログの顔が変わるので試してみてください。画像があれば5分もかかりません。
ヘッダー画像の簡単な作成方法も解説しましたので、画像がない方はチェックしてみてください。
- アメブロのヘッダー変更方法
- 横幅いっぱいのヘッダー設定方法
- ヘッダー画像の簡単な作成方法
参考になれば幸いです。
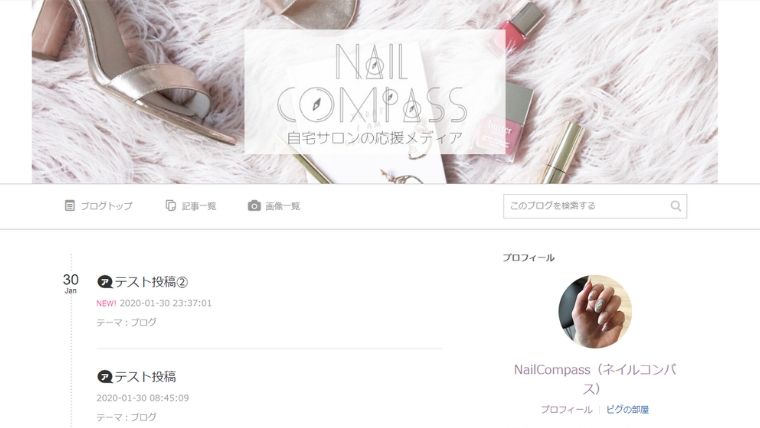
アメブロのヘッダーカスタマイズの完成イメージ


ヘッダー画像を入れるだけで一気に印象を変えられます。
また、応用として横幅いっぱいにヘッダー画像を入れるカスタマイズも解説します。
 応用編(横幅いっぱい)
応用編(横幅いっぱい)今回ヘッダーとして使う画像は次のサイズを想定しています。
- 通常用:1,120px(横)× 300~400px(縦)
- 横幅いっぱい用:2,000px(横) × 300~400px(縦)
もしも適したサイズの画像がない場合は、ヘッダー画像の作成方法を参考に作ってみてください。
アメブロのヘッダー画像の変更方法
ヘッダーにする画像
※サイズ:1120px(横)× 300~400px(縦)
※ブログタイトル入り
標準で表示されるブログタイトル・説明文は非表示にするので、文字入れした画像を用意してください。ない場合はヘッダー画像の作成方法で簡単に作ることができます。
ヘッダー画像の設定はCSSで指定するので、CSS編集用デザインを使用していない方は「アメブロのデザインをカスタマイズする方法」を参考に設定してください。
-
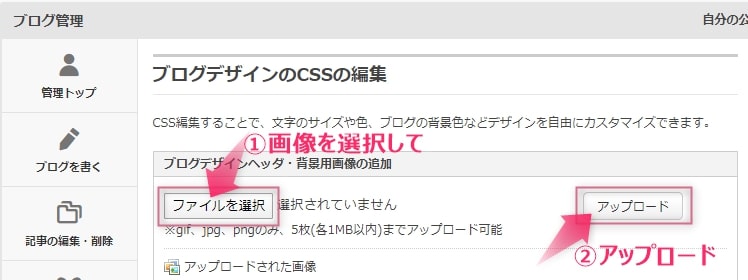
STEP1ヘッダー画像をアップロード
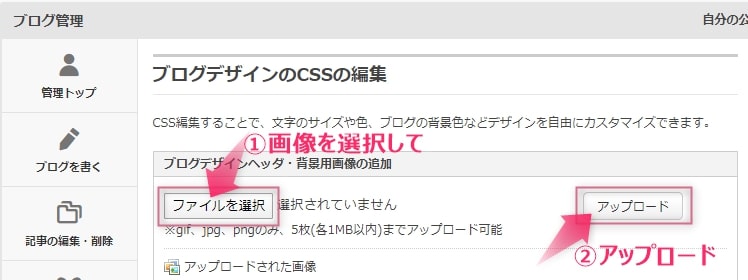
「ブログ管理」→「デザインの設定」→「CSSの編集」と進み、ヘッダーにする画像をアップロードします。


-
STEP2CSSを準備する
下記のCSSをテキストエディタ(メモ帳など)にコピペします。
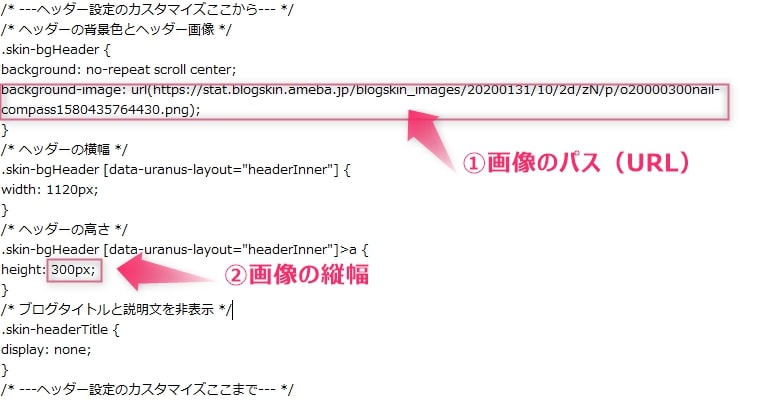
/* ---ヘッダー設定のカスタマイズここから--- */ /* ヘッダーの背景色とヘッダー画像 */ .skin-bgHeader { background: no-repeat scroll center; background-image: url(【画像のパス(URL)を入れる】); } /* ヘッダーの横幅 */ .skin-bgHeader [data-uranus-layout="headerInner"] { width: 1120px; } /* ヘッダーの高さ */ .skin-bgHeader [data-uranus-layout="headerInner"]>a { height: 【画像の高さを入れる】px; } /* ブログタイトルと説明文を非表示 */ .skin-headerTitle { display: none; } /* ---ヘッダー設定のカスタマイズここまで--- */【】で囲んだ2か所を編集します。
編集箇所- 5行目:【画像のパス(URL)を入れる】
→さきほど「あとで使う」と説明した画像のパス(URL)を貼りつけます - 13行目:【画像の高さを入れる】
→画像の縦幅のサイズを入力します。
こんな感じになればOK。

- 5行目:【画像のパス(URL)を入れる】
-
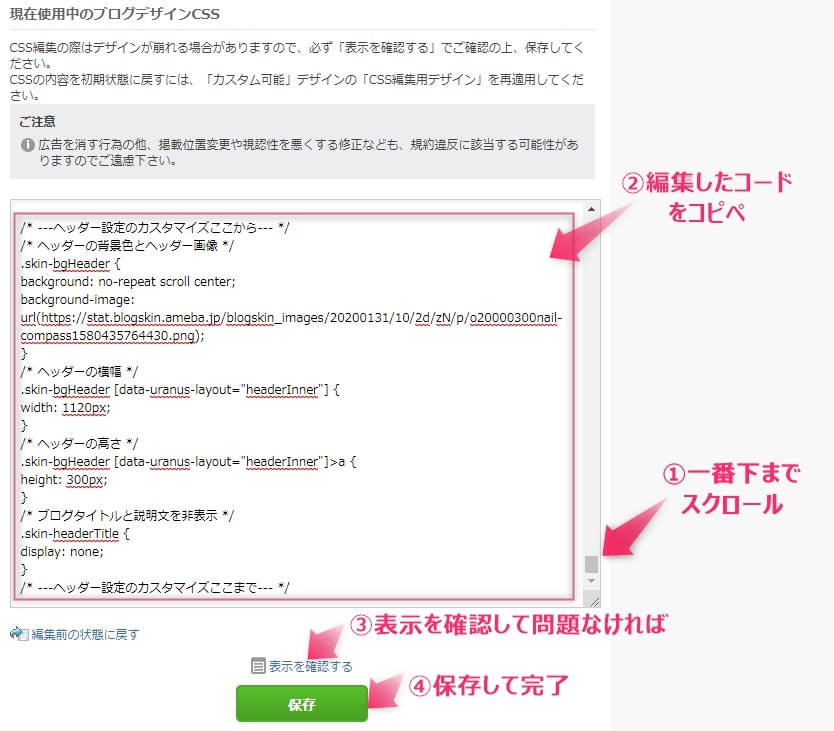
STEP3編集用CSSへコピペ
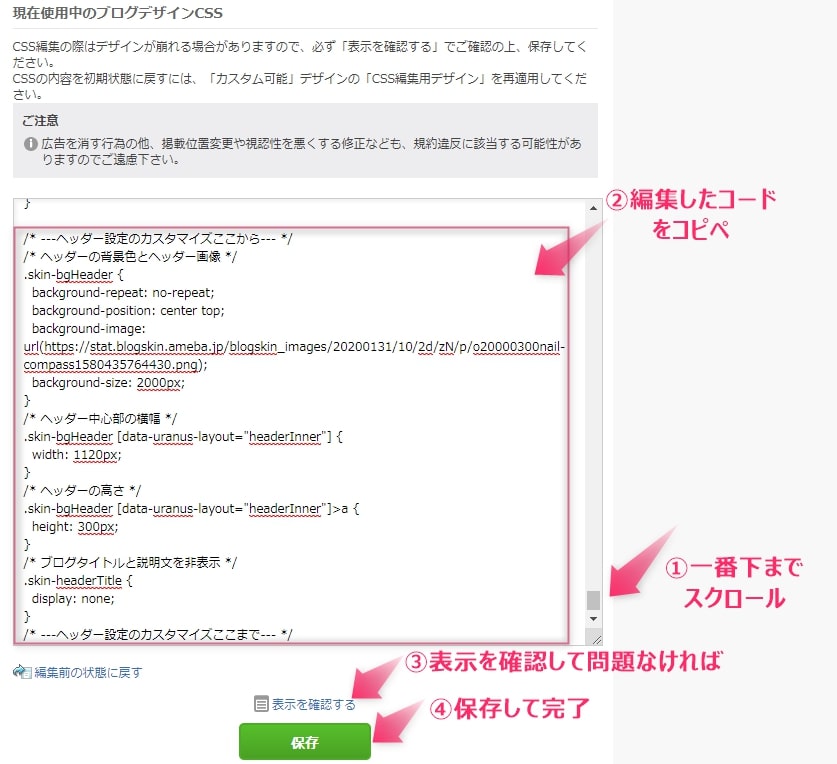
STEP2で編集したCSSコードを「編集用CSS」へコピペします。

コードの追加箇所ミスやコピペミス、変な文字やスペースが入ると表示が崩れる可能性があるので保存前に表示確認はしましょう。
これでヘッダー画像のカスタマイズは完了です。
【応用】ヘッダー画像を横幅いっぱいにする
応用編として横幅いっぱいのヘッダー設定の方法を説明します。
画像のつくりが比較的楽なようにリピートではなく横長画像(2000px)を使用した方法です。
まずは画像の準備。
ヘッダーにする画像
※サイズ:2000px(横)× 300~400px(縦)
※ブログタイトル入り
※主要箇所は中心1120px内に入れておく
横幅いっぱいといっても、見るデバイスによっては中心1120pxしか表示されないので肝となるオブジェクトや文字は中心部に表示してください。

ヘッダー画像の設定はCSSで指定するので、CSS編集用デザインを使用していない方は「アメブロのデザインをカスタマイズする方法」を参考に設定してください。
-
STEP1ヘッダー画像をアップロード
「ブログ管理」→「デザインの設定」→「CSSの編集」と進み、ヘッダーにする画像をアップロードします。


-
STEP2CSSを準備する
下記のCSSをテキストエディタ(メモ帳など)にコピペします。
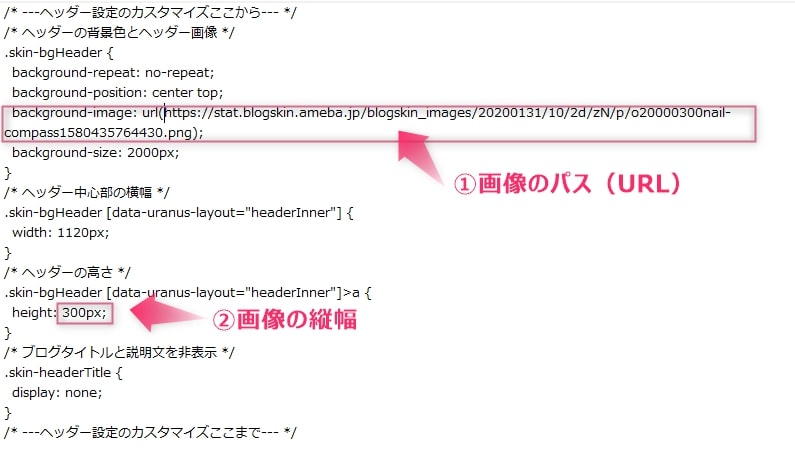
/* ---ヘッダー設定のカスタマイズここから--- */ /* ヘッダーの背景色とヘッダー画像 */ .skin-bgHeader { background-repeat: no-repeat; background-position: center top; background-image: url(【画像のパス(URL)を入れる】); background-size: 2000px; } /* ヘッダー中心部の横幅 */ .skin-bgHeader [data-uranus-layout="headerInner"] { width: 1120px; } /* ヘッダーの高さ */ .skin-bgHeader [data-uranus-layout="headerInner"]>a { height: 【画像の高さを入れる】px; } /* ブログタイトルと説明文を非表示 */ .skin-headerTitle { display: none; } /* ---ヘッダー設定のカスタマイズここまで--- */【】で囲んだ2か所を編集します。
編集箇所- 6行目:【画像のパス(URL)を入れる】
→さきほど「あとで使う」と説明した画像のパス(URL)を貼りつけます - 15行目:【画像の高さを入れる】
→画像の縦幅のサイズを入力します。
こんな感じになればOK。

- 6行目:【画像のパス(URL)を入れる】
-
STEP3編集用CSSへコピペ
STEP2で編集したCSSコードを「編集用CSS」へコピペします。

コードの追加箇所ミスやコピペミス、変な文字やスペースが入ると表示が崩れる可能性があるので保存前に表示確認はしましょう。
これで横幅いっぱいヘッダー画像のカスタマイズは完了です。
おしゃれなヘッダー画像を簡単に作成する方法
「ヘッダーにする画像がない」という方は作ってみましょう。
専門的な技術がなくても、感覚的かつ簡単に作成する方法を説明します。
工程をザックリわけると、やることは次の2つ。
「すでに画像はあるよ。文字入れだけしたい。」という方は「画像に文字や装飾を入れる」から見てください。
画像を準備する
ヘッダーにする写真などがない場合はクレジット記載不要、商用利用可能な画像を入手できる無料素材サイトを探してみましょう。
- GIRLY DROP:女子っぽいオシャレ画像
- O-DAN:スタイリッシュな画像(複数サイト一括検索)
- PAKUTASO:風景、人物、テクスチャなど
気に入った画像があったらダウンロードして、デスクトップや作業用フォルダに保存しましょう。
ダウンロード時にサイズを選べる場合は自分の作りたいサイズに合わせて選びましょう。小さいより大きい方がキレイに仕上がります。
今回はサンプルとしてGIRLY DROPで見つけたこの画像で進めていきます。

画像に文字や装飾を入れる
画像が準備できたら編集していきます。無料で使えるCanvaというWebツールを利用して編集します。インストール不要でブラウザ上で編集できます。
グラフィックデザインを無料で簡単作成:Canva
有料プランの「Canva Pro」もありますが、無料でも多くの機能を使うことができます。
使うのにログインが必要なので、サクッと登録しましょう。
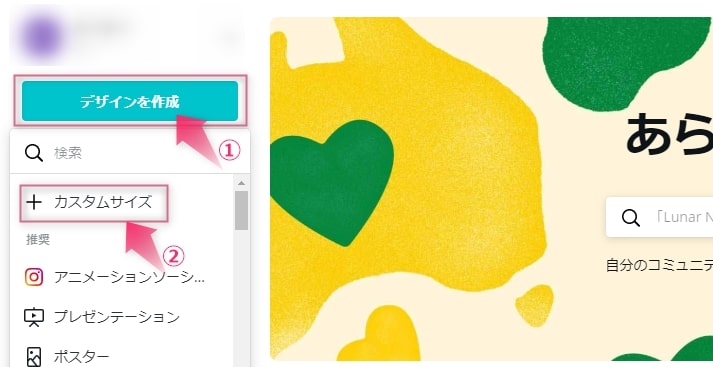
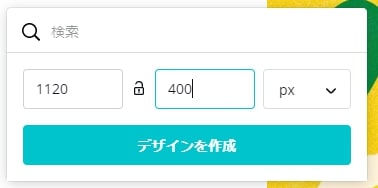
ログインしたら左上の「デザインを作成」→「カスタムサイズ」と選択します。

画像のサイズを指定します。
横幅:1120px(横幅いっぱいパターンなら2000px)
縦幅:300~400px程度が収まりが良いです
今回は1120×400(px)で進めます。

画像の調整
まずは画像を読み込んで調整します。
-
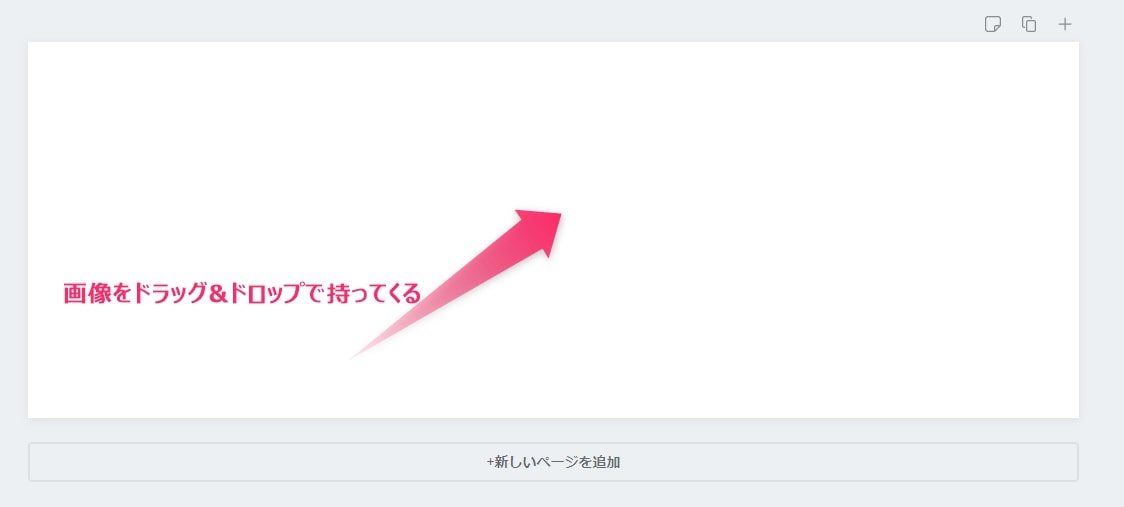
STEP1画像のアップロード
使用する画像をCanvaの画像内にドラッグ&ドロップして挿入します。

-
STEP2画像の大きさを調整する
まずは画像をキャンバスいっぱいまで拡大。画像の四隅を引っ張ってサイズ調整します。
※縦横比が変わってしまうので直線部分を引っ張らない
-
STEP3画像の縦横位置調整
左右それぞれいっぱいまで大きくしたら、ドラッグ操作で縦横位置を調整します。

※もしも画像が固定されて動かなかったら左上の「切り抜き」を選択して調整しましょう。
-
STEP4調整完了
画像調整は一旦完了です。
文字入れ時に「やっぱ画像を動かしなおしたい」となったら、左上の「切り抜き」を押せば再調整できます。
文字や装飾を入れる
あとはCanvaの機能で文字や装飾を入れていきます。左側のメニューを選択すると各機能を使うことができます。
マークがついているものはCanva Pro(有料プラン)でしか利用できません。
文字や素材を組み合わせて、好みのアレンジを加えましょう。同じ画像素材を使用しても編集でだいぶ印象を変えられます。




こだわり出すと沼にハマってしまいますのでほどほどに。
アメブロのヘッダーカスタマイズまとめ
アメブロのヘッダーカスタマイズの方法について説明しました。
おしゃれなヘッダー画像に変えるだけで一気にブログイメージが変わります。ぜひ試してみてください。
他にもいろいろとアメブロカスタマイズの記事を書いていますので、読んでくれると嬉しいです。

最後まで読んでいただき、ありがとうございました。
















